Photoshop シームレスパターン アクションの配布
Photoshop2020でシームレスパターンを作るアクションを作りました。
シームレスパターンのサイズは500pixel×500pixel、解像度は300pixelです。
最初に申し上げておきますと、Photoshopのどのバージョンまでが使えるかわかりません(汗)
配布アクションの使い方を解説します。
アクション読み込み
まずはアクションをダウンロードしてください。
ダウンロードしましたら、シームレスパターン500x500.atn.zipをダブルクリックで開き、シームレスパターン500x500.atnをデスクトップなど(任意の場所)、わかりやすいところに置いておきます。
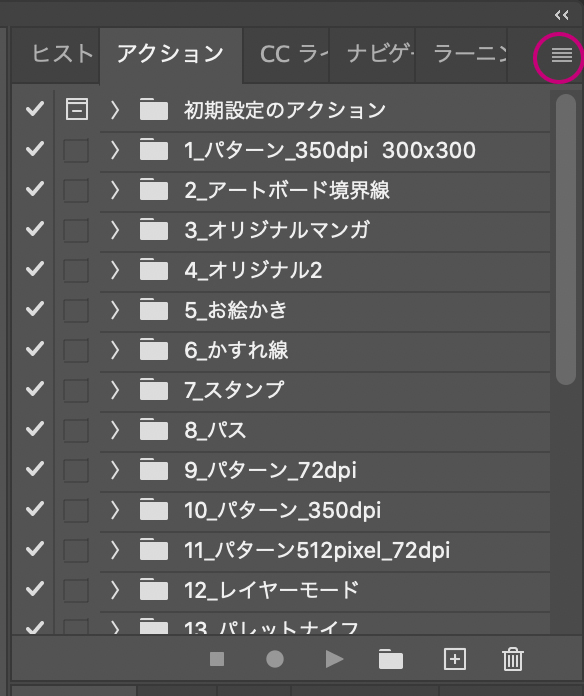
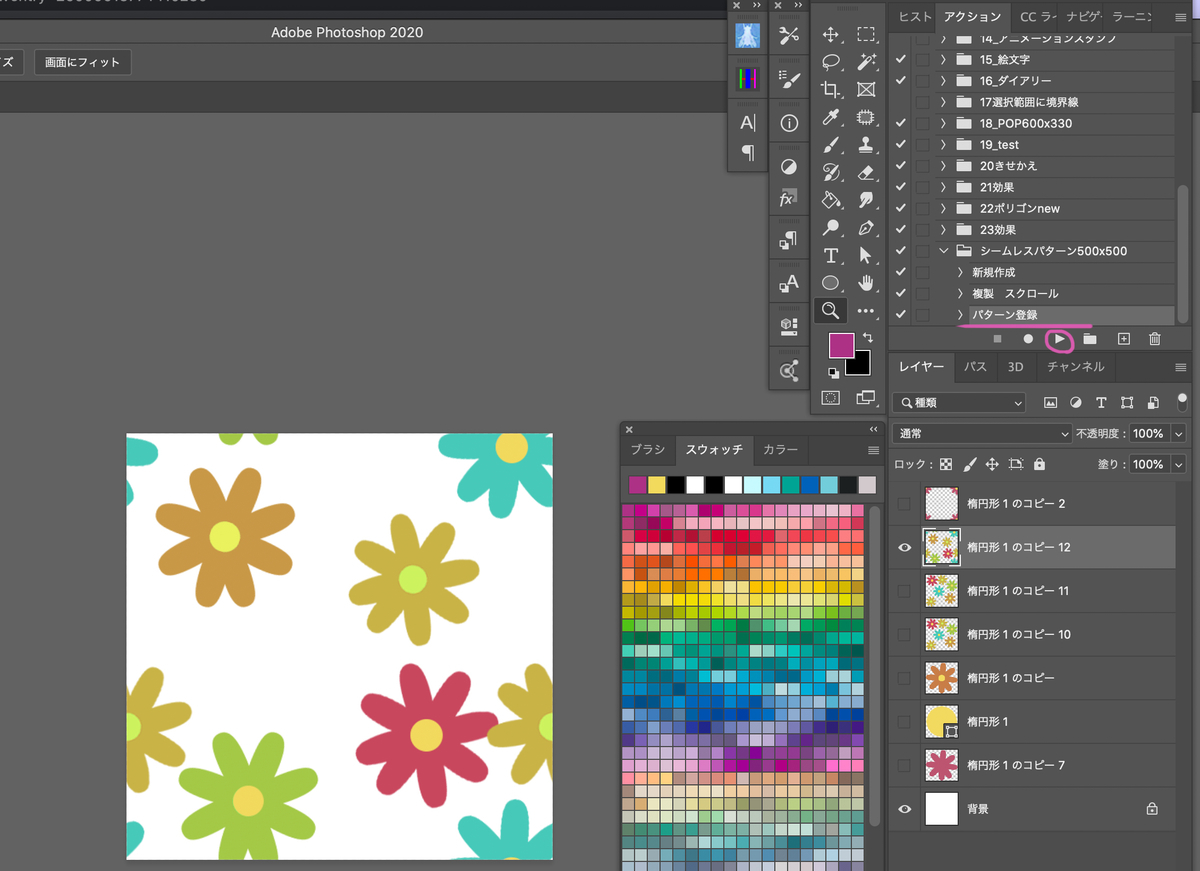
アクションパネル右上の三のマークから、(アクションパネルの表示は、ウィンドウ→アクションにチェックを入れる)


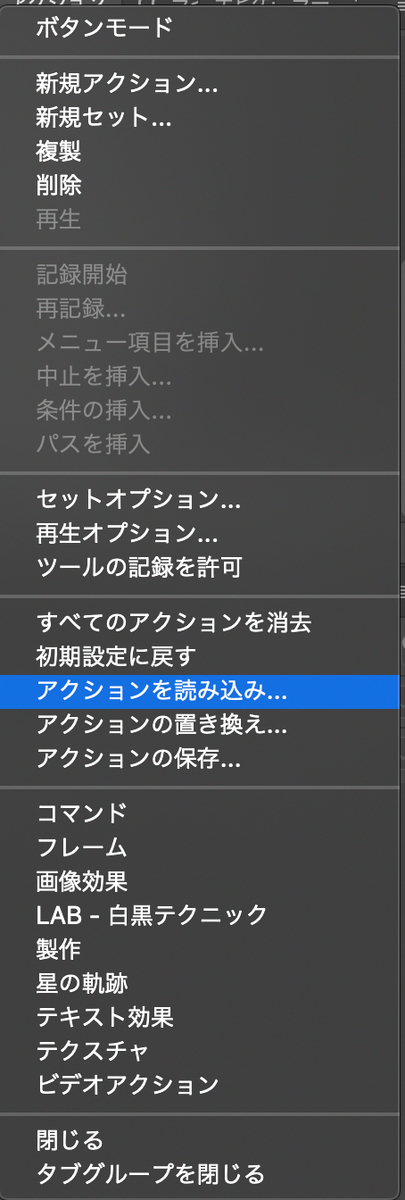
アクションを読み込みを選択。

シームレスパターン500x500.atn を読み込みます。

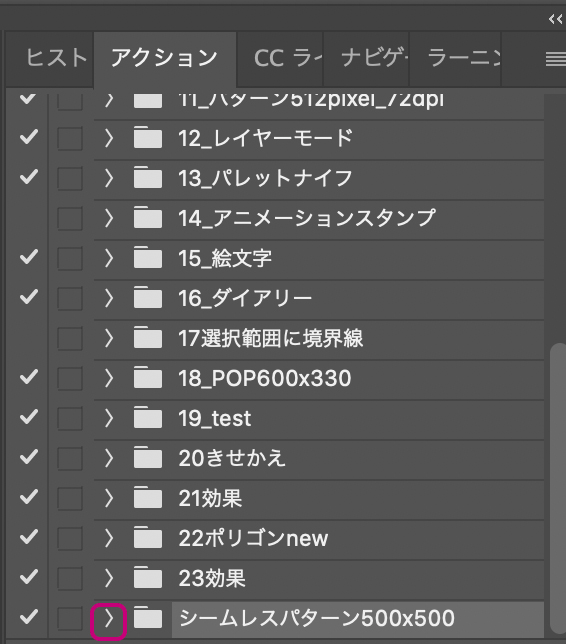
アクションが読み込めました。上の>をクリックしアクションの中を開きます。
シームレスパターンを作ります

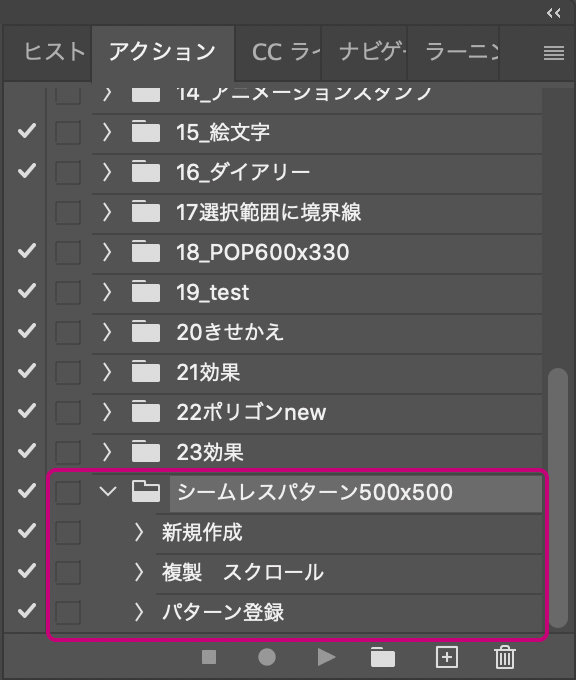
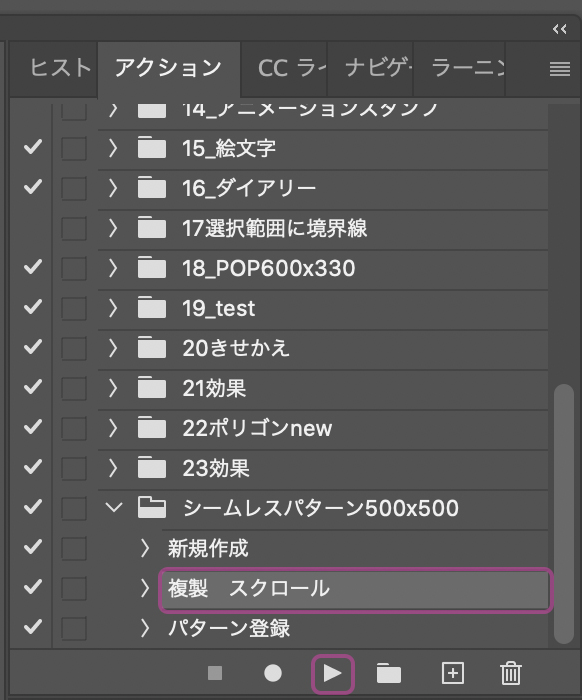
アクションを開くと、このようになっています。

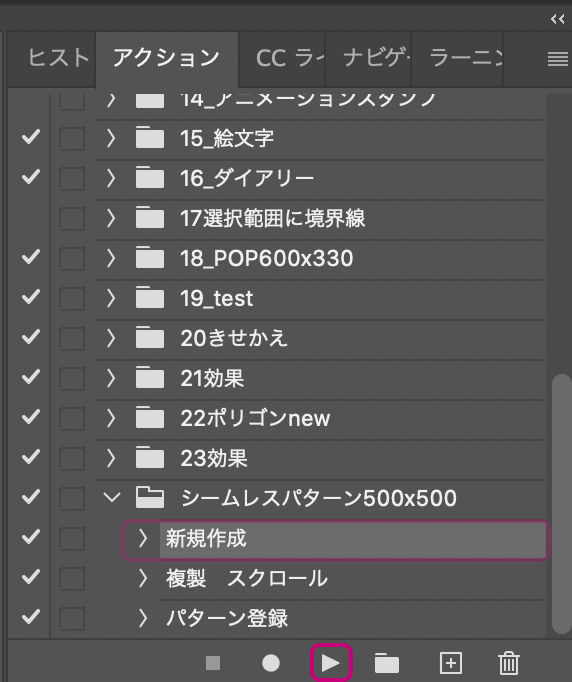
まずは新規作成を、再生(三角をクリック)します。

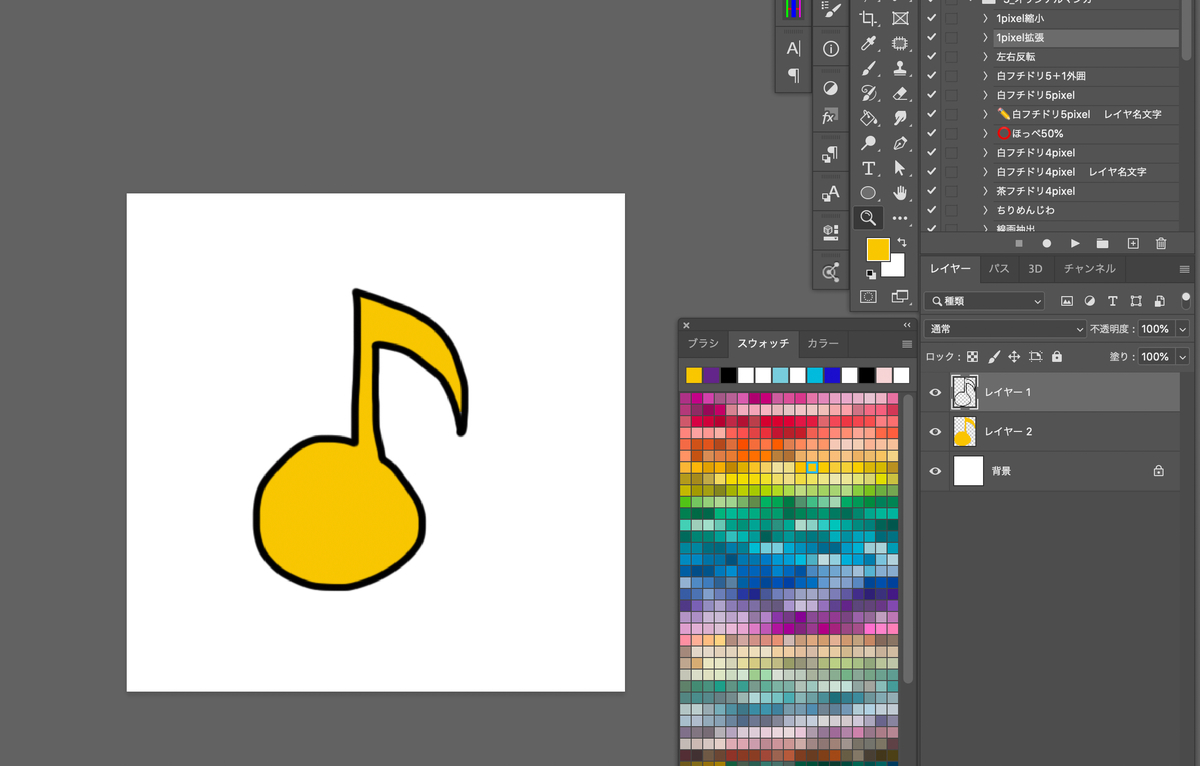
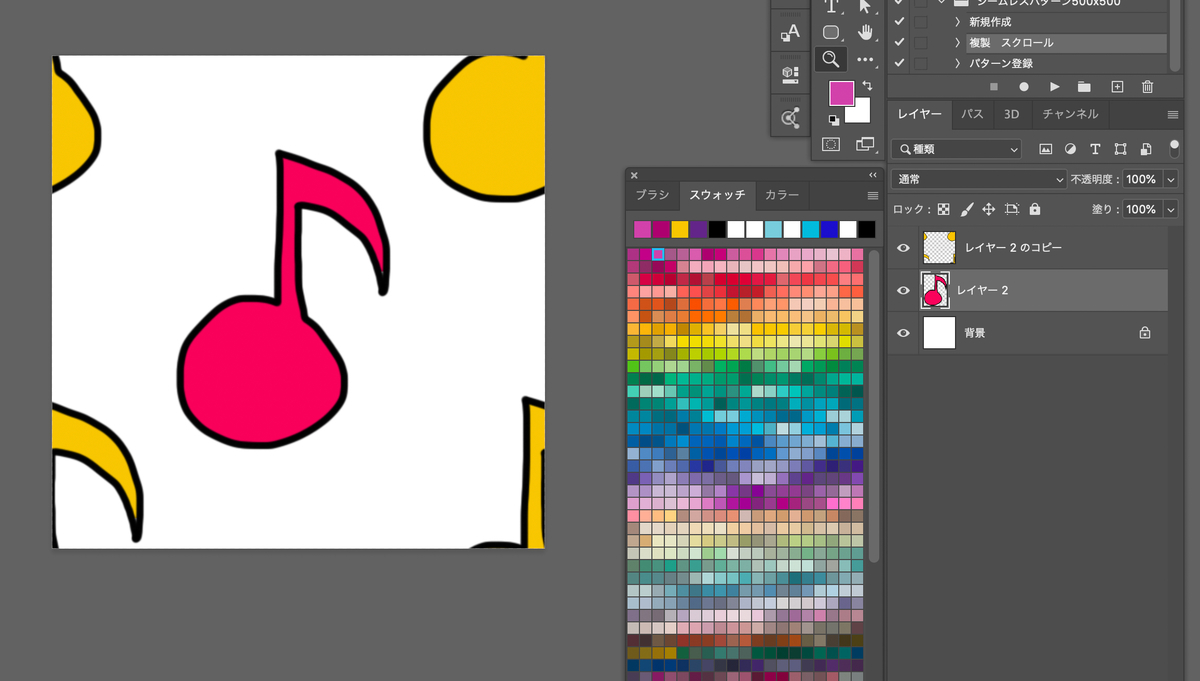
ここにパターンとなるイラストを描画します。
必要があれば線画の下にカラーのレイヤーを作り、色を塗ります。

元になる画像ができたらレイヤーを統合します。統合のショートカットは⌘E(Control E)です。
(線や色レイヤーを残しておきたかったら、複製して非表示にしてください)

レイヤーを統合しました。

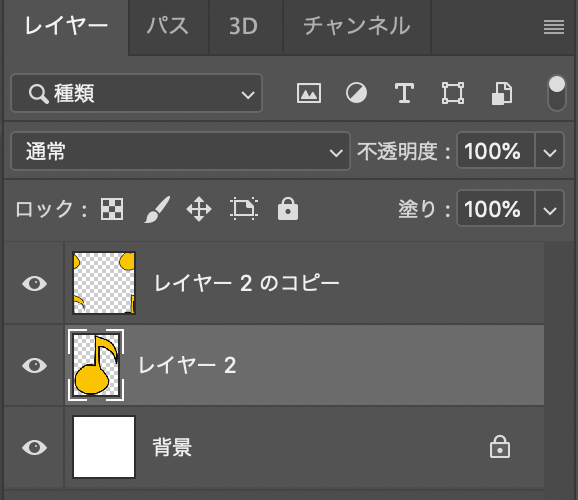
パターンの元となるイラストをアクションから複製スクロールを選択して、再生(三角ボタンをクリック)します。

複製された画像が四隅に画像がスクロールしました。
続いて、下のレイヤーの色を変えます。

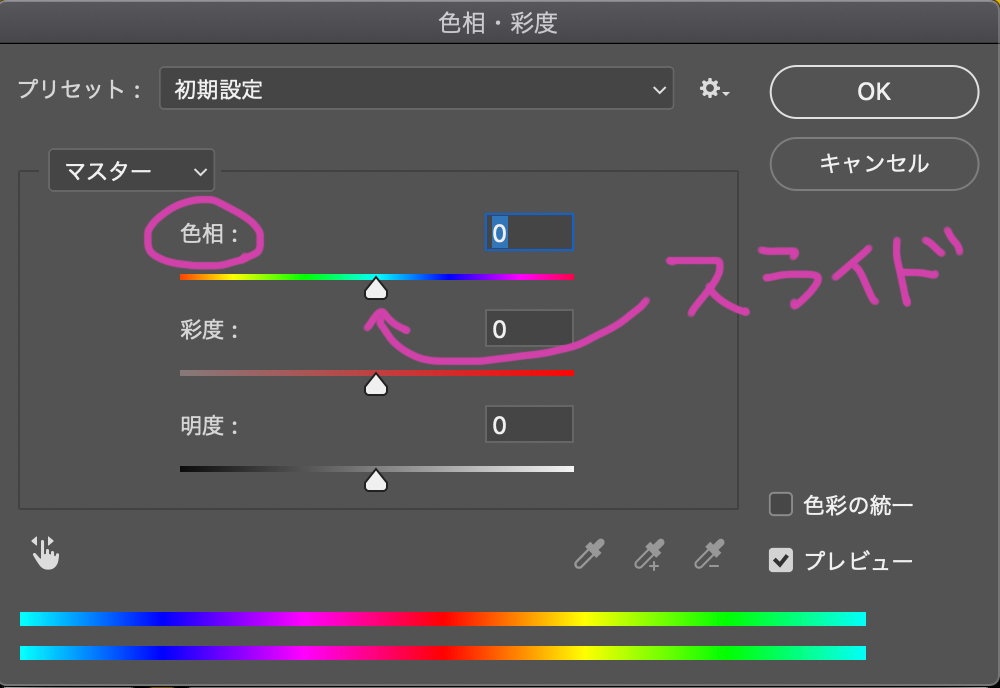
下のレイヤーを選択し、⌘U(Mac)、もしくはControl U(Windows)で色相・彩度の調整パネルを出します。

色相などをスライドして、色味を必要であれば変えます。

色が変わりました。

パターン登録のアクションを再生させます。

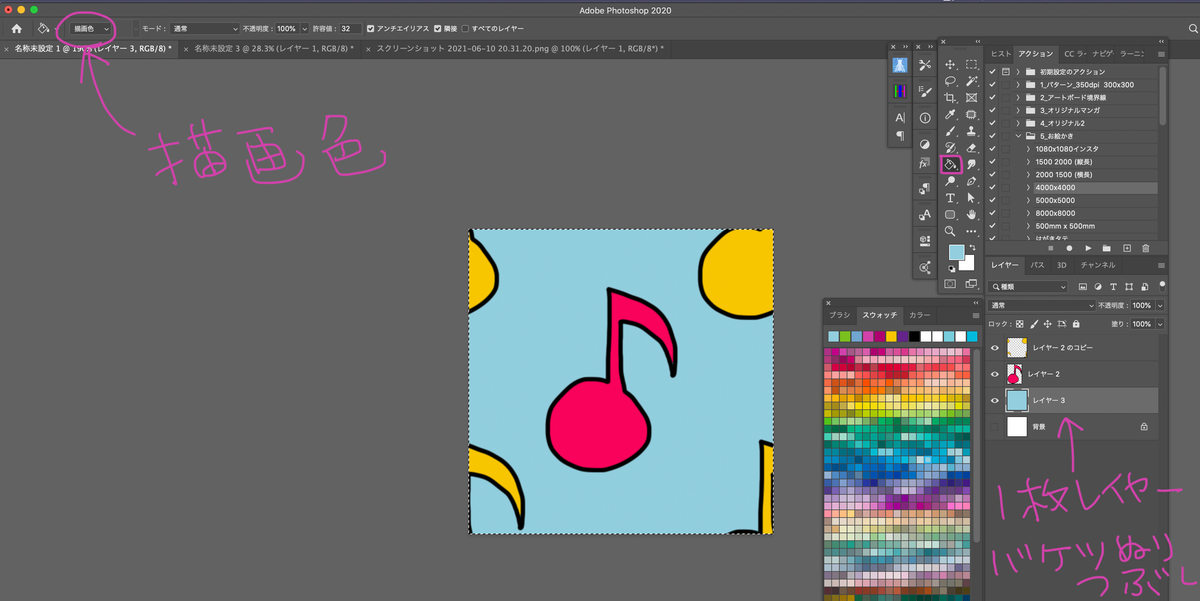
バケツツール(G)を選択し、左上の「描画色」をパターンにします。

作ったパターンを選択します。
パターンを試しに使って、出来を確認します。
2000pixel×2000pixel、解像度300pixel(お好みで)くらいで新規作成し、レイヤーを1枚作ります。
バケツツールで塗りをパターンにし、レイヤーをパターンで塗りつぶしてみます。

背景のない(背景透明)パターンで塗りつぶせました。
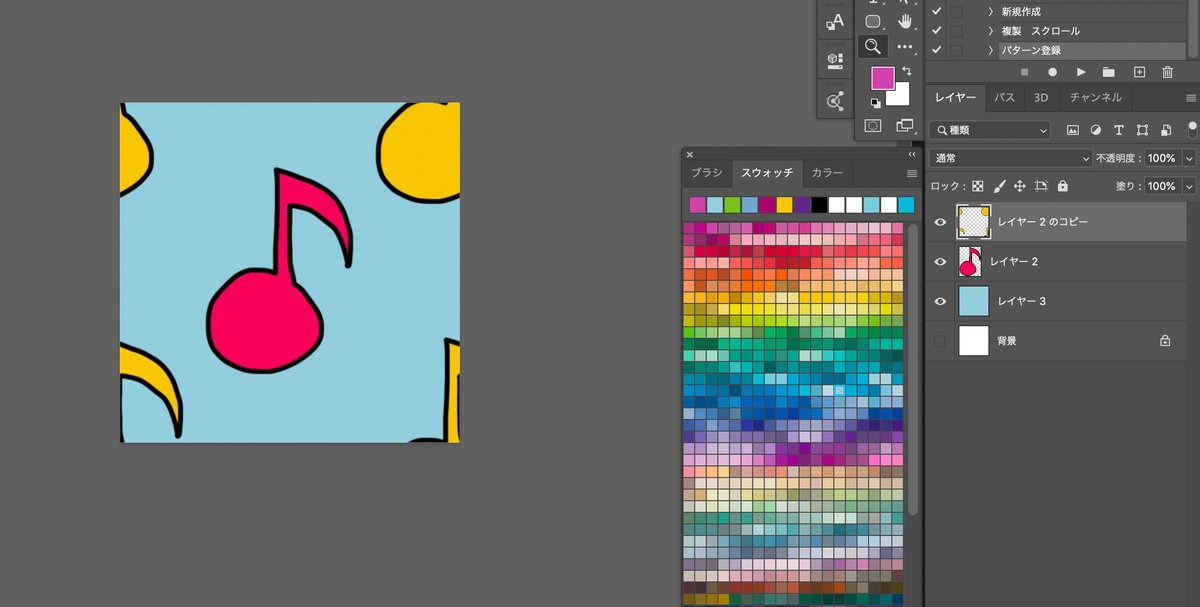
パターンに背景色をつける方法

パターンの元になる画像の下にレイヤーを1枚作り、好きな色で塗りつぶします。

そのあとパターン登録のアクションを再生させます。

背景色つきのパターンができました。
おまけ

作ったパターンの元画像を編集して作り直したり、素材として販売したいなどの場合には、元画像をPSD形式で保存しておくと便利です。
素材登録用などには、必要に応じて別名保存からPNGやJPGで保存すると解像度300pixelが保てます。
注意点
画像は画面からはみ出ていないようにして下さい。


切り抜きツール(C)でカット( enter)しておきましょう。
最後に
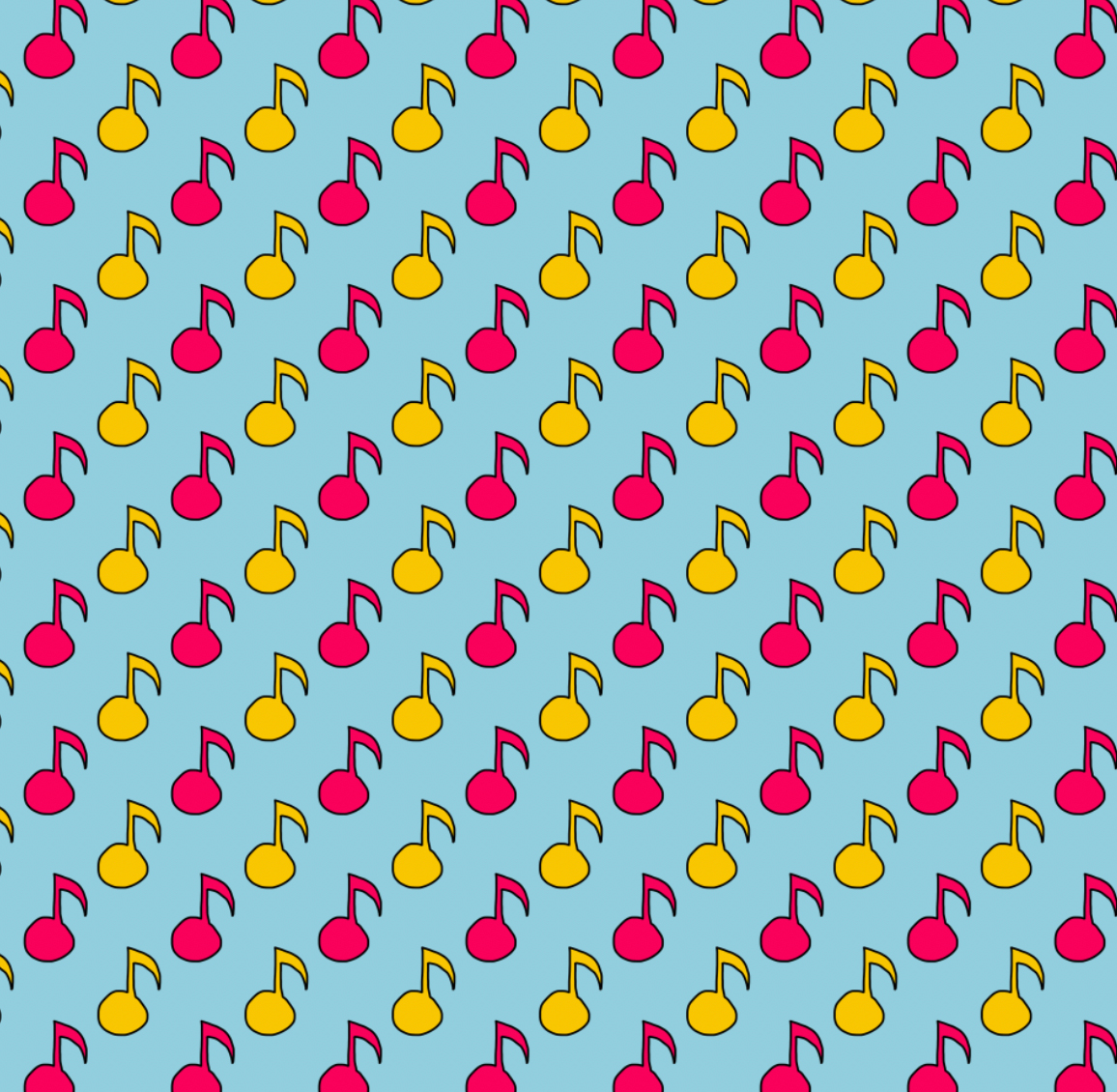
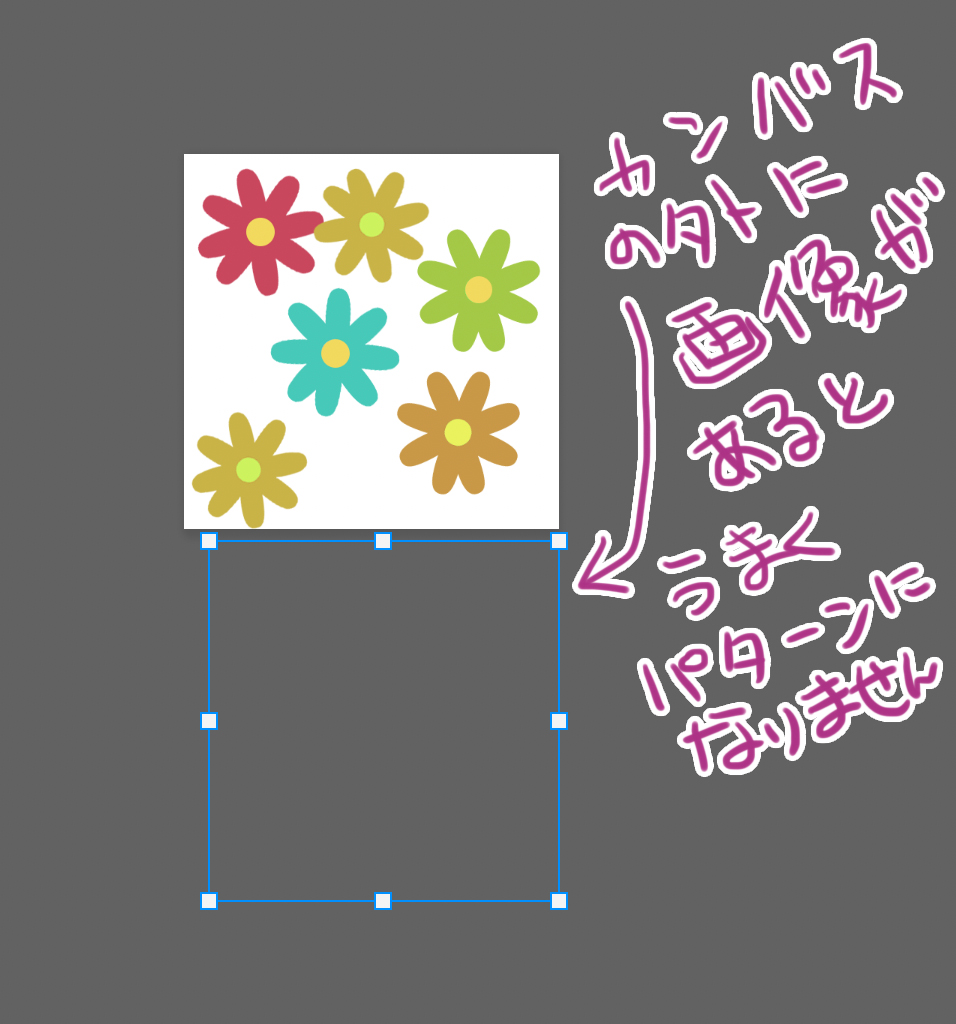
↑ のように、画面いっぱいにパターンに画像をシームレスパターンにする場合は、背景以外を統合して一枚にしてから、複製 スクロールのアクションを開き、スクロールだけ再生させます。複製は再生させません。


スクロールができたらパターン登録を再生させてください。

パターンが登録できました。
「Photoshop用アニメーションテンプレート」の使い方
わたくしnbuKOがBOOTHで配布している、「Photoshop用アニメーションテンプレート」の使い方を解説します。
このテンプレートを使って何ができるかというと、Photoshopでアニメーションスタンプの画像が作れます。(審査の通過を保証するものではありません)
もしくはGIFアニメを作ってTwitterなどに載せてもいいですね。
今回はビデオレイヤーを使ったアニメーションとなります。
※アニメーションスタンプにするにはAPNG形式にする必要があります。
APNGにするには、PCアプリのアニメ画像に変換する君が必要になります。
使用アプリはPhotoshop 2020です。下位バージョンで開けるようになっていますので、ビデオレイヤー の扱えるバージョンであれば大丈夫だと思います。
それでは早速使い方を解説していきます。
まずはBOOTHからPhotoshop用アニメーションテンプレートをダウンロードしてください。
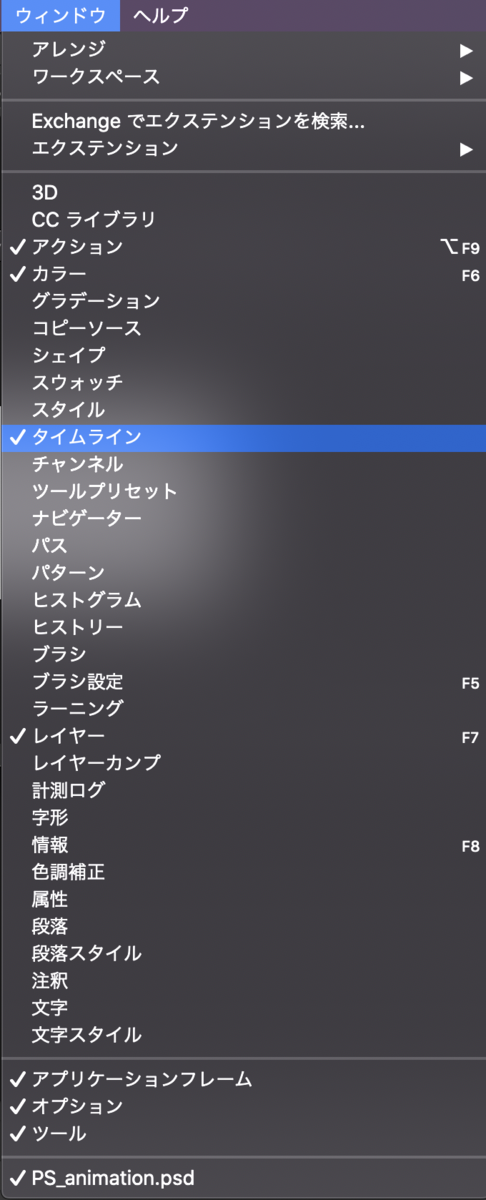
Photoshopを開きウィンドウからタイムラインを表示させる

ワークスペース
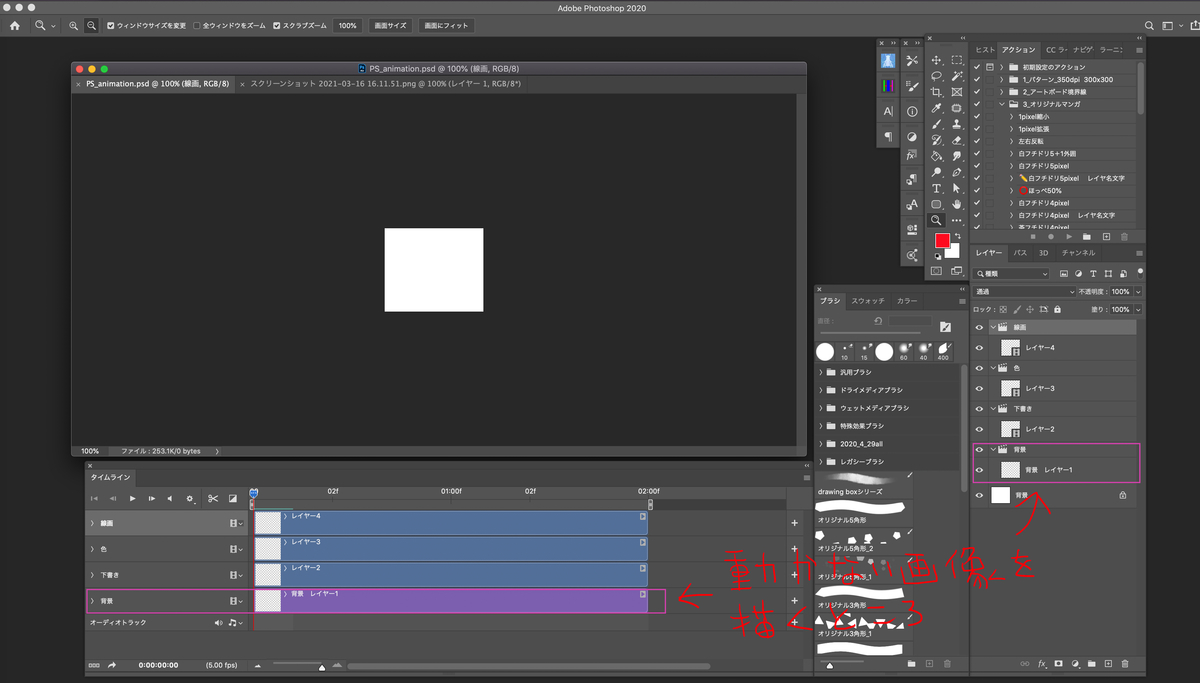
テンプレートの、PS_animationを開きます。必要に応じて別名保存して使ってください。

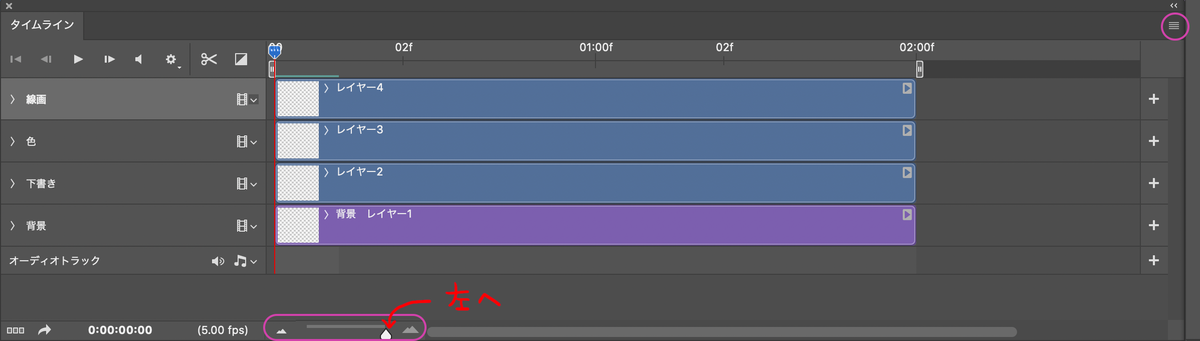
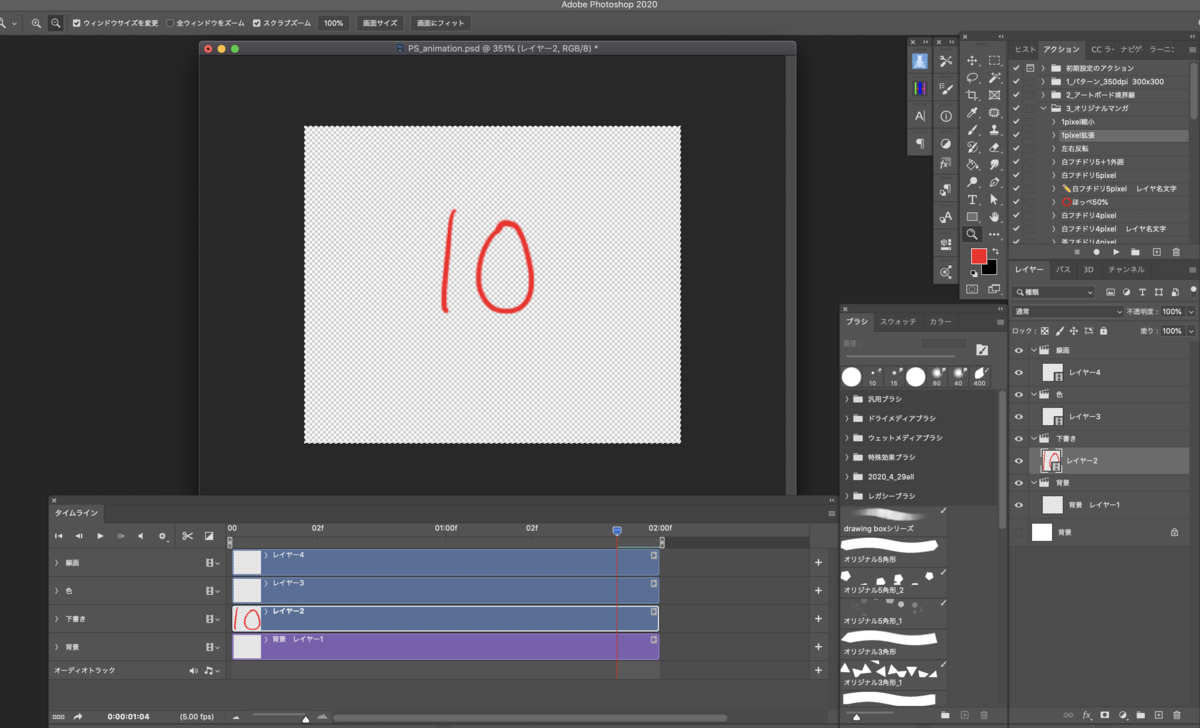
タイムラインを表示させたら、

下のカーソルを目一杯広げて、タイムラインを見やすくします。
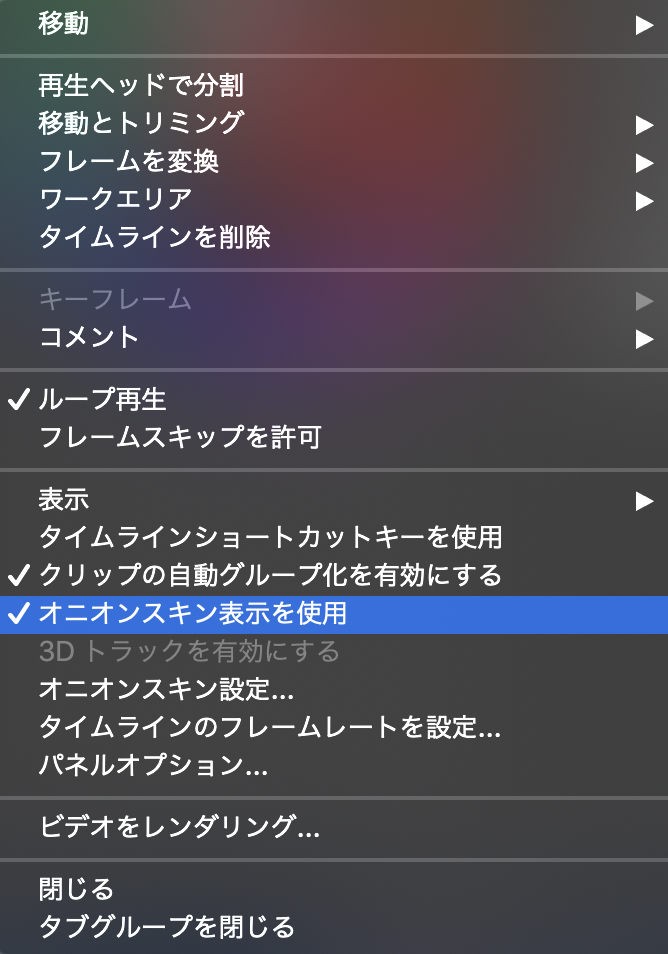
右上の三のマークから、オニオンスキンを表示させます。

オニオンスキンの設定からお好みで設定します。
オニオンスキンの説明はこちら ↓ にあるので省きます。

背景レイヤーは、丸い画像や青い空など、動かない画像を描く場合に使います。
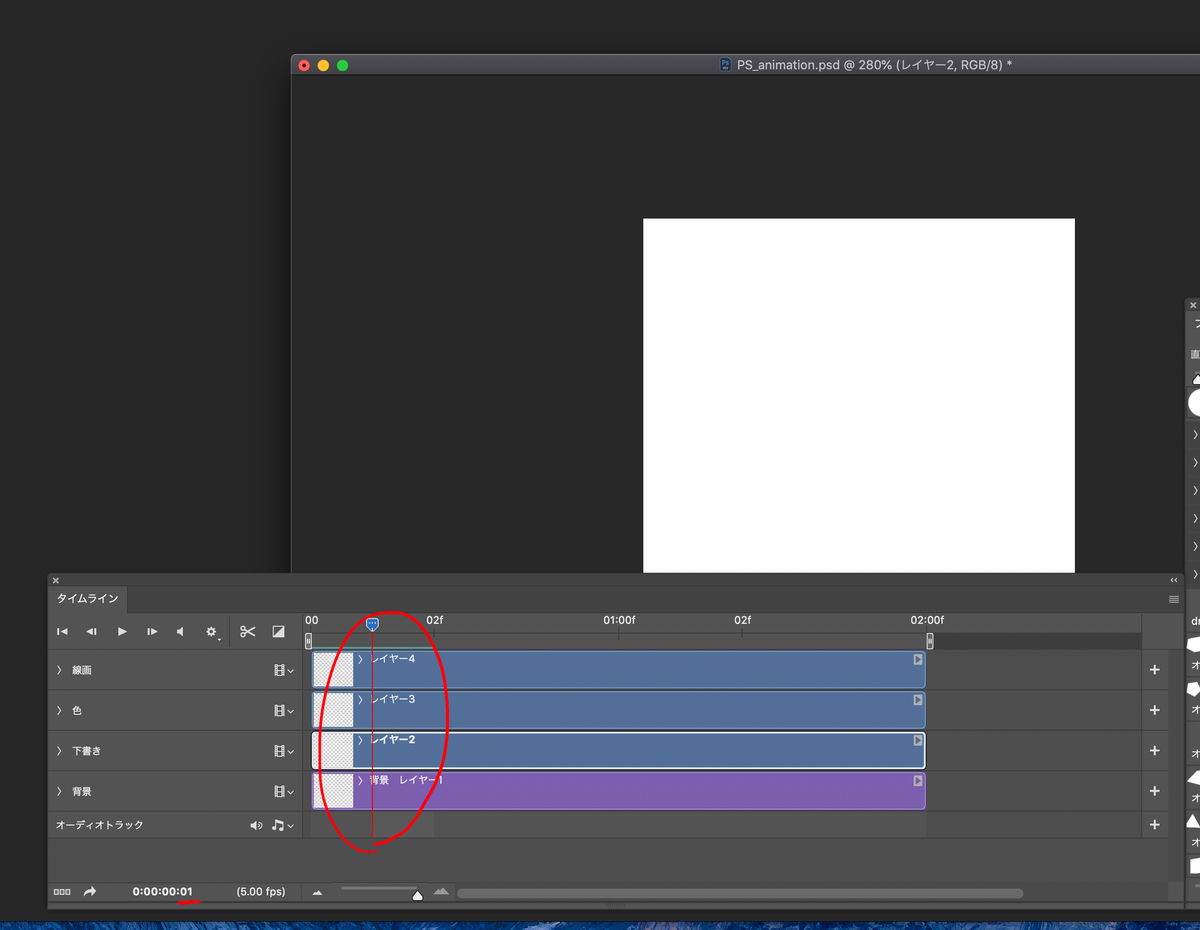
タイムラインにあるマークはインジケータといいます。
下の時間と連動しています。


ビデオレイヤーに描くときは、このインジケータを動かして、描いていきます。
これで準備ができました。
描いていきます
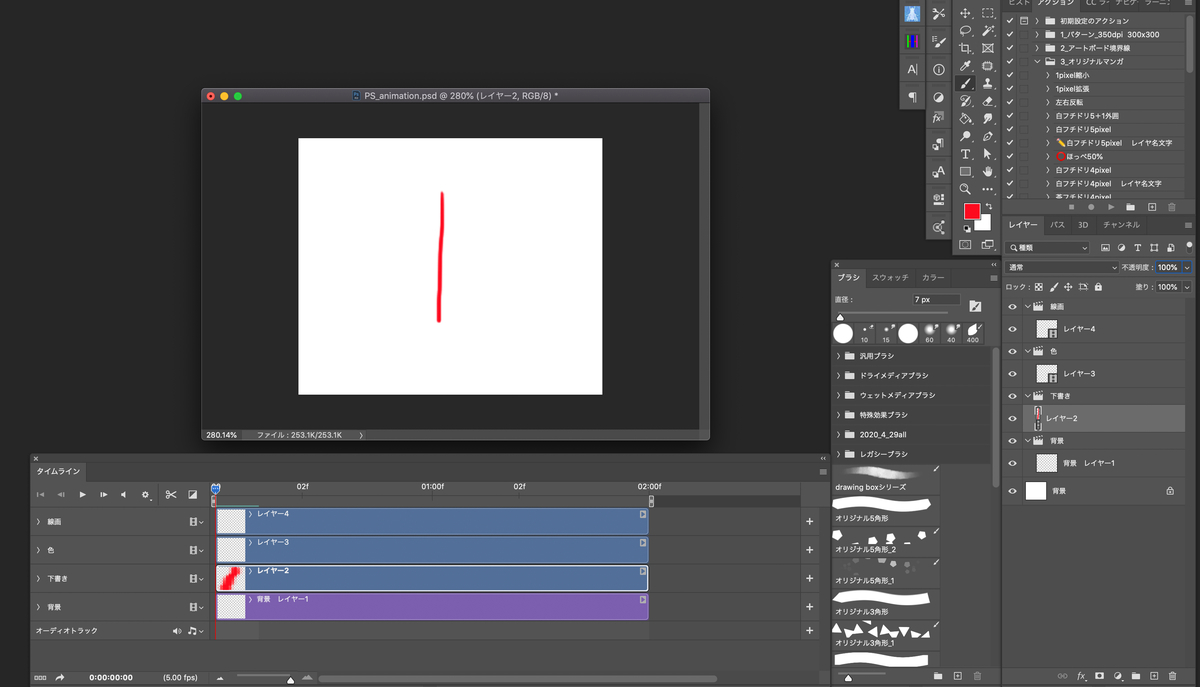
まずは右の下書きレイヤーに、イメージを描いていきます。

わかりやすく数字を1から10まで描いていきます。
インジケータを一番左にして1を描きます。色はお好みで。

インジケータを1つ右へずらし、2と描きます。これを繰り返して10まで描きます。

オニオンスキンを表示させていると前のレイヤーが透けて見えます。
10コマまで描いたらオニオンスキンを非表示にして再生してみます。
変形、画面内の画像消去
変形、画面内の画像消去は、⌘A(winはCtrl A)で画面全体を選択し行います。
⌘A(winはCtrl A)、⌘T(winはCtrl T)で変形です(全選択して移動や変形します)。部分的には⌘D(winはCtrl D)で選択解除してから、なげわツールや長方形ツールなどで選択して⌘T(winはCtrl T)で移動や変形させます。
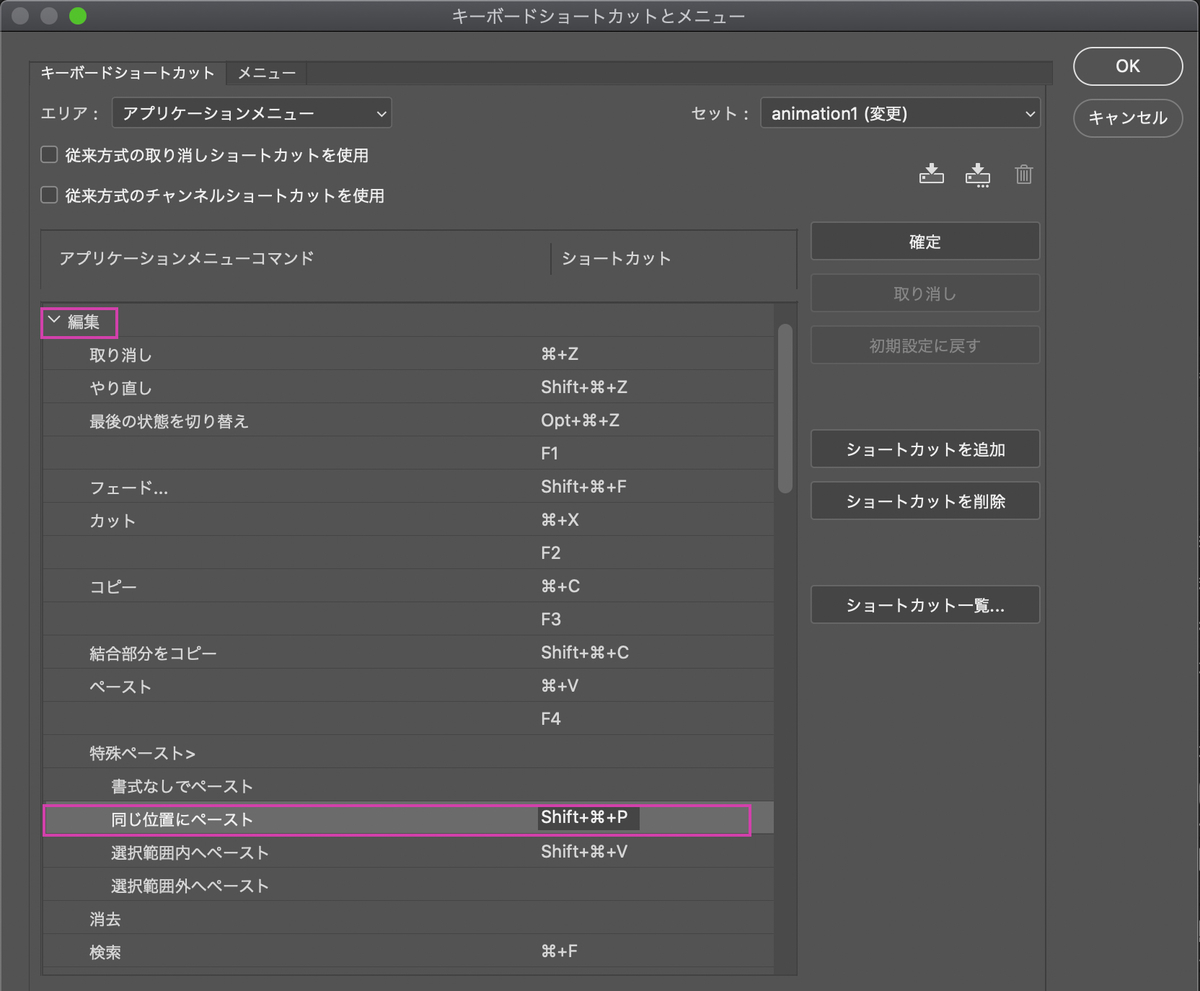
同じ位置にペースト
同じ位置にペーストするには編集からキーボードショートカットを開き、編集から同じ位置にペーストにショートカットキーを入力します。私はshift ⌘ Pにしました。
そして右上の確定を押し、OKを押します。

書き出し
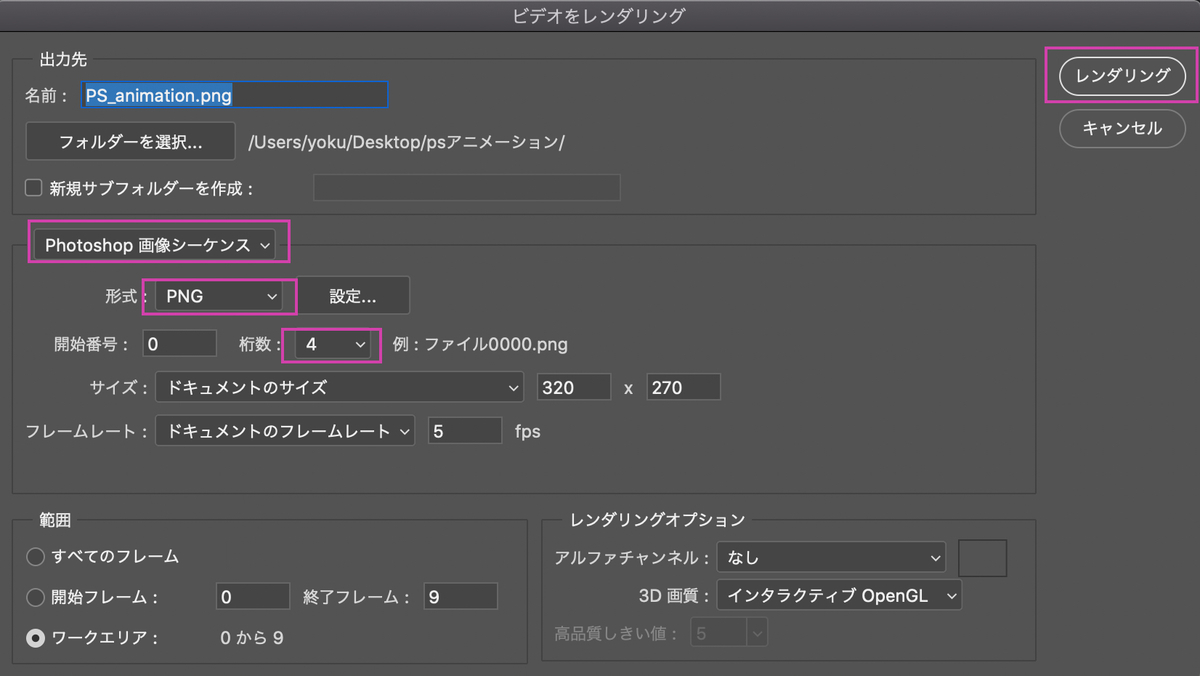
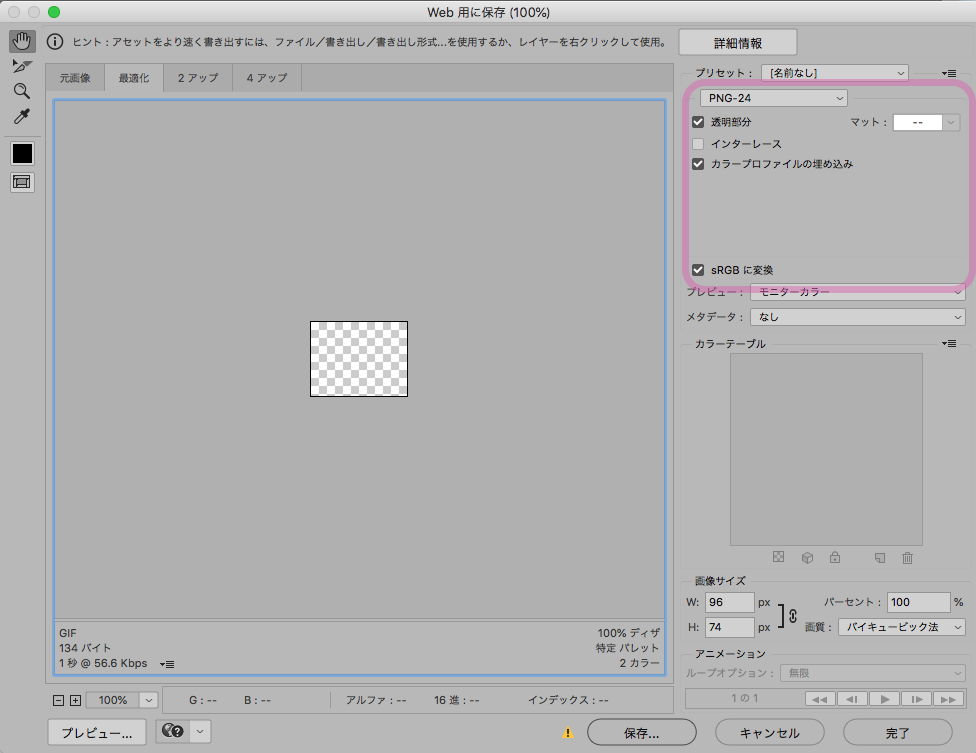
とりあえず背景を非表示にしてPNGで書き出します。



下の矢印マークから書き出します。

Photoshop画像シーケンス、PNG、桁数4、レンダリングで書き出します。


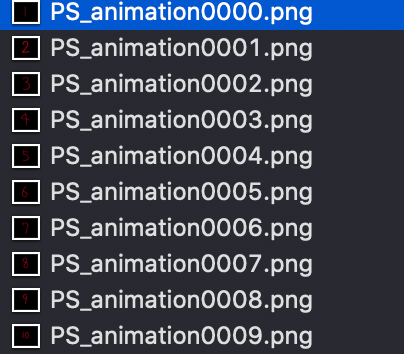
書き出しできました。
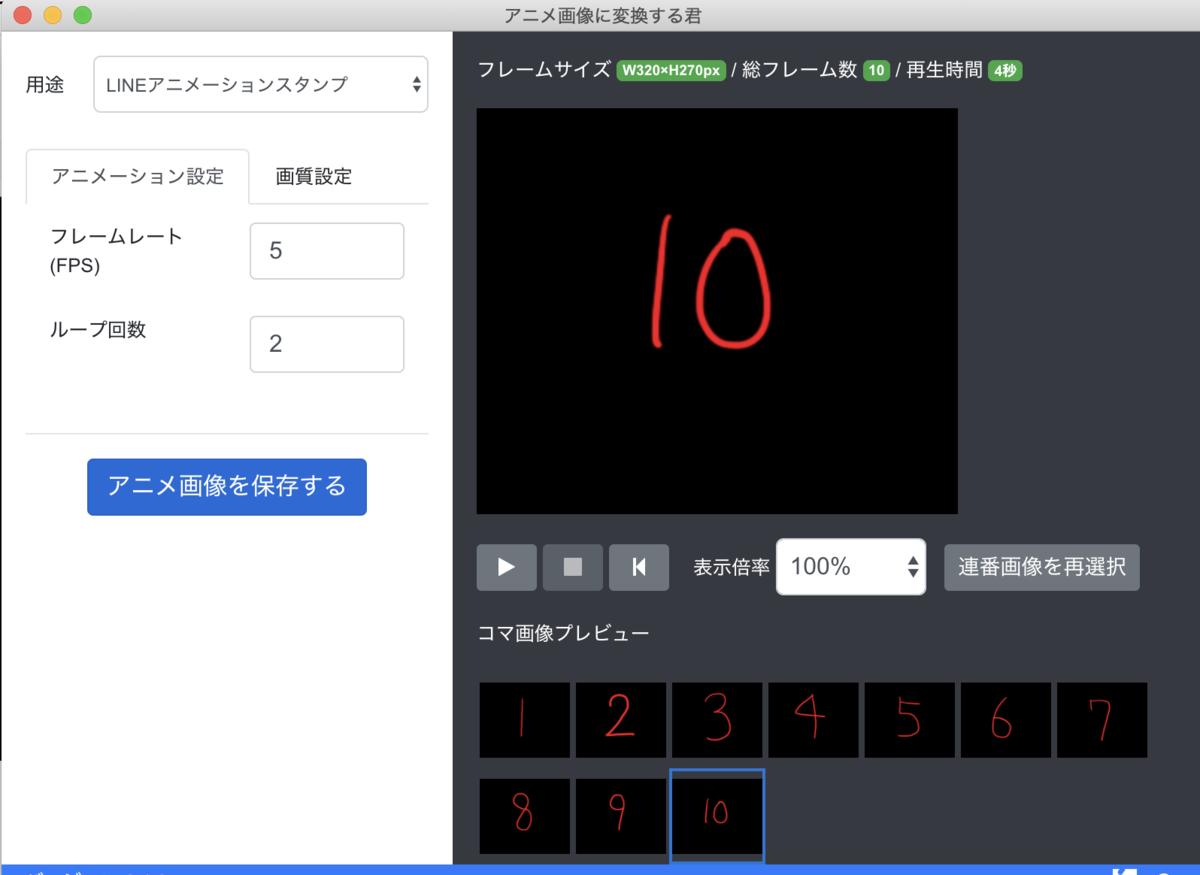
これをアニメ画像に変換する君で FPS5、ループ2もしくは1でアニメ画像を保存します。

書き出したPNGはAPNGになっているので最新版のFirefoxにドラッグ&ドロップして動きを確認します。
ワンポイント
制作中は最初に⌘A(winはCtrl A)で画面を選択状態にしておくと、deleteした時にレイヤー自体を消さないですみます。必要に応じて⌘D(winはCtrl D)で選択解除します。
↓ LINEアニメーション絵文字のテンプレートも配布しています。
Animate 2020 My Brushes ブラシの作り方
こんにちは、nabuKOです。
今回はAnimate 2020の自作ブラシ(My Brushes)の作り方です。
(ペイントブラシで使えるパターンブラシを作ります)
早速作りましょう♪
まずは新規作成です


今回はブラシ作成の説明なのでフレームレートは気にしなくて大丈夫です。
サイズはLINEのアニメーションスタンプのサイズにしました。お好みで変更してください。
これで準備ができました。

※ 私はワークスペース をクラシックにして、他、使いやすいようにウィンドウを配置して使っています。

まだ保存していないので、ファイルに名前をつけていない状態です。
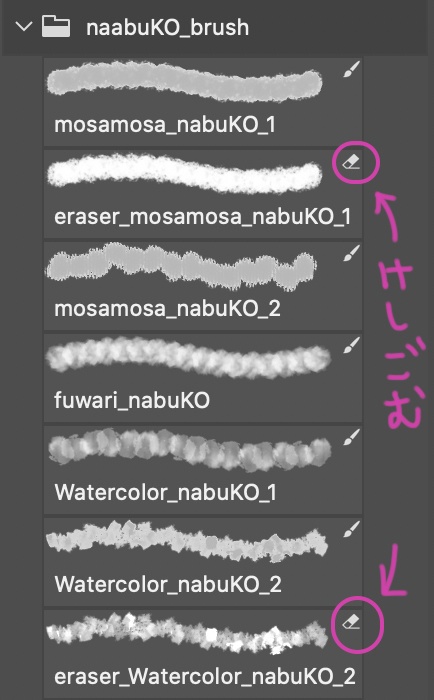
このままブラシを作るので、名称未設定-1というフォルダがブラシの保存(格納)先になります。

↑ ブラシを作って名称未設定-1のところに入れていきます。

ブラシライブラリはウィンドウ → ブラシライブラリにあります。
パターンブラシの元になる線を描きます

ブラシツール(B)で描きます。

ブラシツールにして、プロパティパネルで線の太さを3にしました。(お好みで変えてください)

線を描きました。両サイドを消しゴムか、選択ツールで不要部分を選択してして消します。

両サイドを消すのは、描いたときに線をきれいに繋ぎやすくするためです。
ペイントブラシに登録します
選択ツールで線を選択した状態で、

プロパティパネルの新しいペイントブラシを作成ボタンをクリックします。

パターンブラシにチェックを入れます。

ブラシ名は文字化けを防ぐために半角英数字で入力します。
コーナー部分はアートワークを脇に配置にしましたが、画面を見ながらお好みのものを選択します。
下部の追加を押します。
その後、Y(ペイントブラシ)を押し、プロパティパネルのペイントブラシを管理ボタンを押します。



そして、チェックボックスにチェックを入れブラシライブラリに保存ボタンを押します。
すると・・・

これでブラシが任意のフォルダに格納できました。
これで完成です。
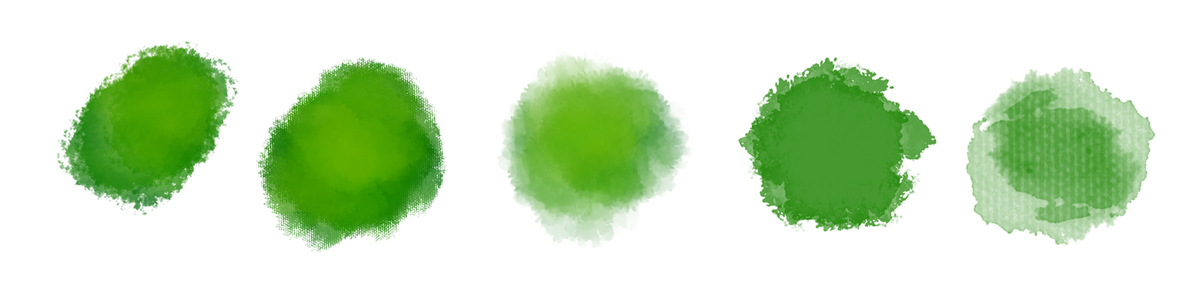
↓ ペイントブラシ(Y)でブラシをダブルクリックしてから楕円形ツールで描いてみました。

参考に他に作ったブラシもスクショを載せておきます。

だいたいは描いたものをコピーして、半分を変形ツールでひっくり返した状態でブラシを作っています。
↓ Animate CCの備忘録です。
nabuKO_brushで描いたイラスト
Animate CCのグラデーションツールの使い方
今回はAnimate CCのグラデーションツールの使い方についてです。
私自身使う時に、あれ?って使い方を忘れてたことが何回かありました・・
(´..・ω・..`)
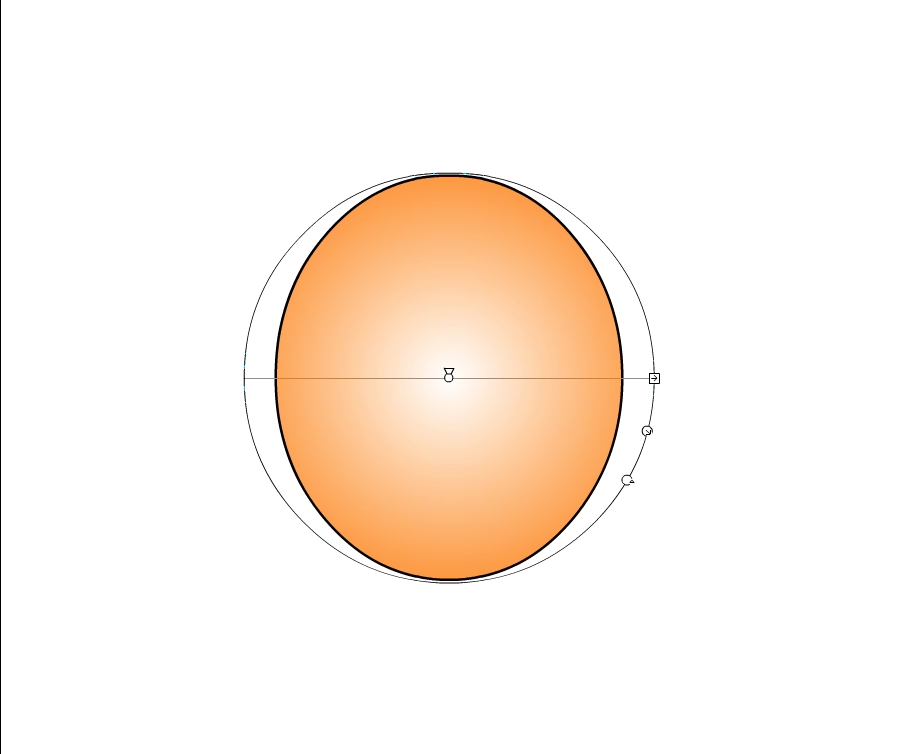
下の画像のような楕円形を作って、色をグラデーションにします。

↓ 参考までに、今回の制作サイズやワークスペースについては下記の記事と同じです。
1.楕円を作ります
まずはツールパネルから楕円形ツールを選択して楕円を描きます。

ここでは線をブラック、塗りをオレンジ系のカラーにしました。( あくまでも例なので、線はなくてもいいです )

楕円が描けました。
2.塗りをグラデーションにする
ダイレクト選択ツールで、

↓ 楕円のオレンジ色部分のみを選択します。

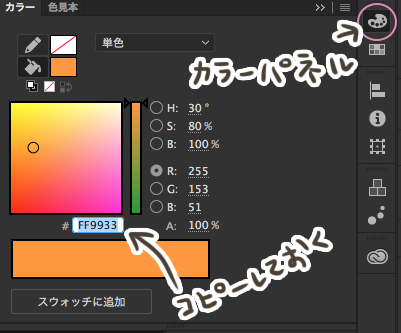
この状態で、カラーパネルから、グラデーションにする色のカラーコードをコピーしておきます。( ↓ 画像の水色部分 )

そのあと同じカラーパネル内から、単色 → 放射状グラデーションに変更します。


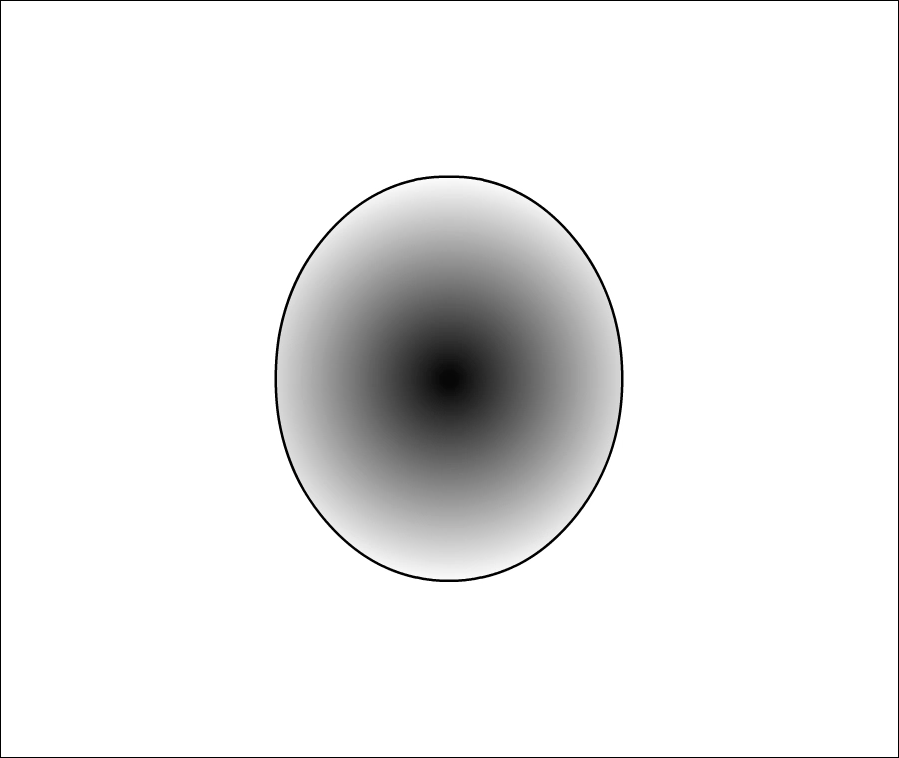
すると・・、
こんな感じになります。
とりあえずグラデーションが適用されました。

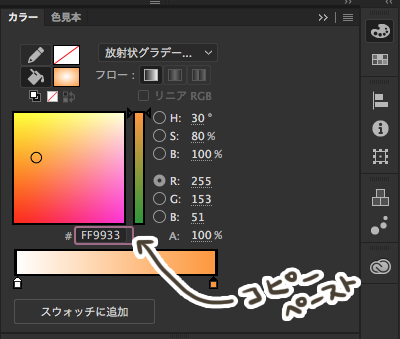
↓ 塗りを選択した状態でカラーパネルの色を変更します。

先ほどコピーしておいた、カラーコードをペーストします。( もしくは入力)
( 初期状態では白黒のグラデーションが設定してあります )
あとはグラデーションのつまみ位置を左右逆にすれば完成です。
グラデーションのつまみ部分の操作はIllustratorなどのグラデーションツールと同じです。
3.グラデーションの細かい設定
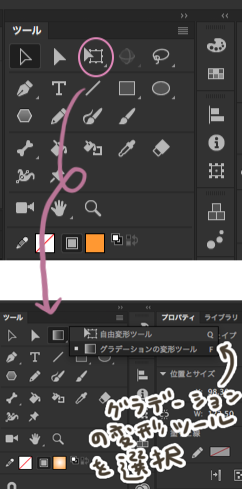
ここで、自由変形ツールの中にある、グラデーションの変形ツールを選択します。

すると、グラデーションの細かい設定が変更可能になります。

↓ グラデーションの変形ツールの動画です 。
#AnimateCC グラデーションの変形ツールの動画 pic.twitter.com/rG2tXy6rbw
— nabuKO (@nabuknockout) 2019年7月22日
↓ 私がAnimate CCで作った LINEスタンプです。
Photoshop用LINE絵文字40個用テンプレートの使い方
こんにちは、nabuKOです。
LINE絵文字40個用のPhotoshop用テンプレートを自分用に作りました。
作ってみて、無事に審査に通り販売できましたので、作ったPSDファイルのテンプレートを配布します。《注意事項》をお読みください。
入っているのはtab画像用のPSDファイルと、スライス済みの40個の絵文字用PSDファイルです。制作サイズは原寸サイズになっています。

( ↑ tab画像は実際にとても小さいですが、ブログ用に大きく貼っています )

スライス表示が邪魔な場合は、表示から非表示→スライスのチェックを外して下さい。

↓ スライス表示を非表示にした場合はこのようになります。

ファイルの書き出しについて
イラストを描いたら、

下のガイドレイヤーを非表示にします。

ファイル → 書き出し → web用に保存します。
保存する部分(全体)をスライスツールで囲むように選択します。

tabのファイルは
ファイル → 書き出し → web用に保存します。

絵文字( tab画像以外 )ファイル名をBridgeで変更します。
Adobe Bridge CCを起動し任意のファイルを選択します。

↓ Mac ⌘ A、Windows Ctrl Aで全てを選択します。

ツール → ファイル名をバッチで変更を選びます。

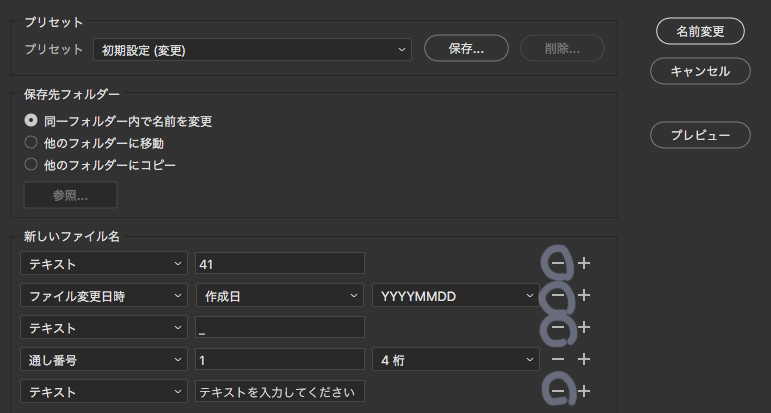
するとこの画面が出てきます。私は余計な部分を消しています。下のマイナスの部分をクリックすると消えます。

すると、

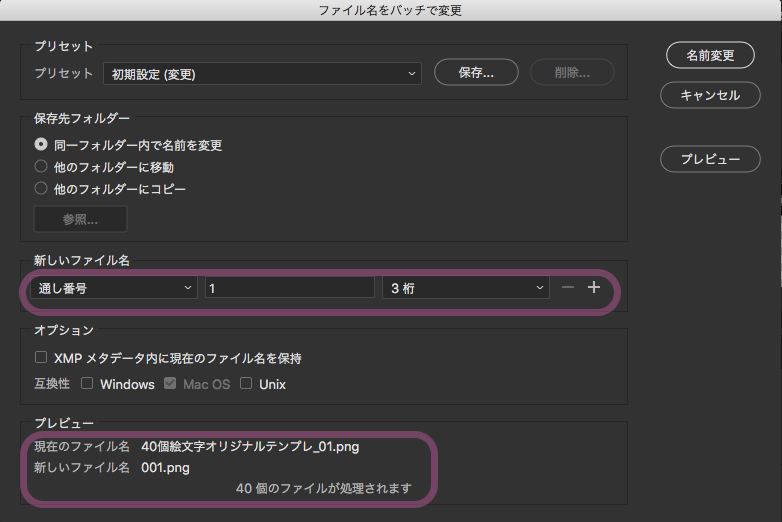
このようにシンプルになり、わかりやすくなりました。

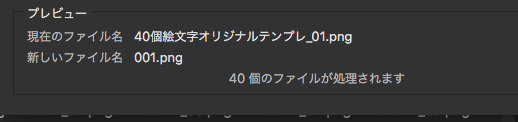
↓ 新しいファイル名がこのようになっていればOKです。

画像の並び順も最初の画面で気のすむまで変えられます。並び替えた変えた後はこの処理をしてツール → ファイル名をバッチで変更で順番が変わっているか、ファイルから確認してみましょう。
最後に
一つのフォルダにtab.pngと001~040.pngの全てのデータを入れて圧縮します。(作る数は8個から申請できます)
Macの場合はフォルダを選択して右クリックし”フォルダ名”を圧縮でZIPフォルダになります。
- テンプレートの二次配布は禁止です。尚ファイルの使用につきましては自己責任でお願いします。審査の通過などを保証するものではありません。
- バージョンはPhotoshop CC(2019最新)を使用しており、他バージョンとの互換性を維持してファイルを保存してありますが、他のバージョンでは試しておりません。また、Photoshop以外のアプリでPSDファイルを開くとスライスなどが無効となり、書き出しできなくなります。
↓ テンプレートのダウンロードはこちらからどうぞ。
↓ 私が作った絵文字はこちらからみていただけます。
LINE STORE アレン&とりふく 絵文字
↓ LINE CREARORS MARKET 絵文字の制作ガイドライン
Photoshopで生成した木をイラスト風にする
今回はPhotoshopで生成した木をイラスト風にしたり、更にフィルターをかけてアレンジしてみました。
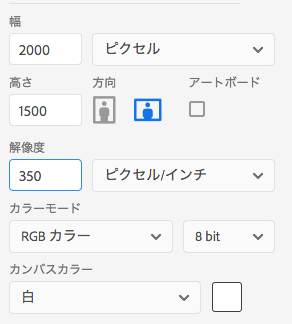
新規ドキュメントを作成します。
今回は幅 2000 pixel、高さ 1500 ピクセル、解像度350 pixelにしました。


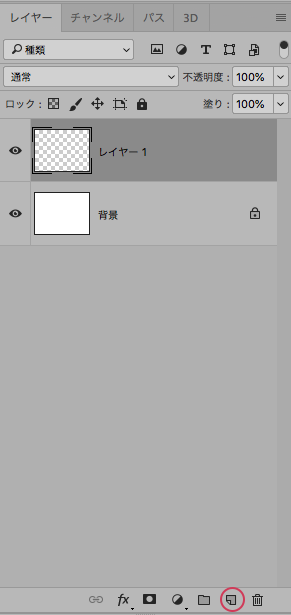
空のレイヤーを追加します。
フィルター → 描画 → 木

好きな木を生成します。

↓ 細部を拡大したところです。

細かい枝を飛ばします。
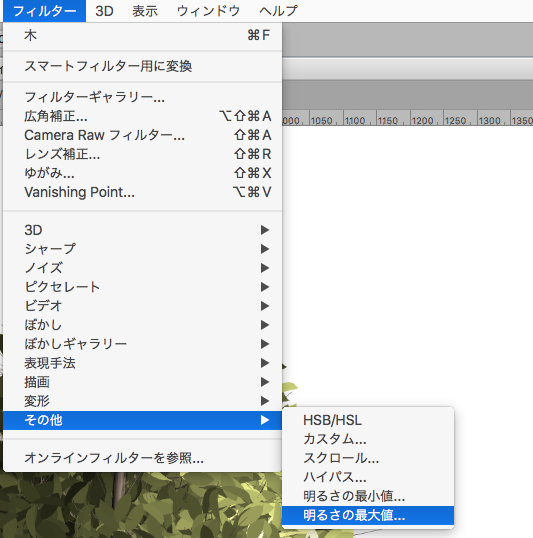
フィルター → その他 → 明るさの最大値


1.5 を入力し、OKをします。(プレビューを見ながら、数値はお好みで)
↓ 細かい枝が目立たなくなりました。

このレイヤーを複製します。
Macはcommand + J、 Winは Ctrl + J です。

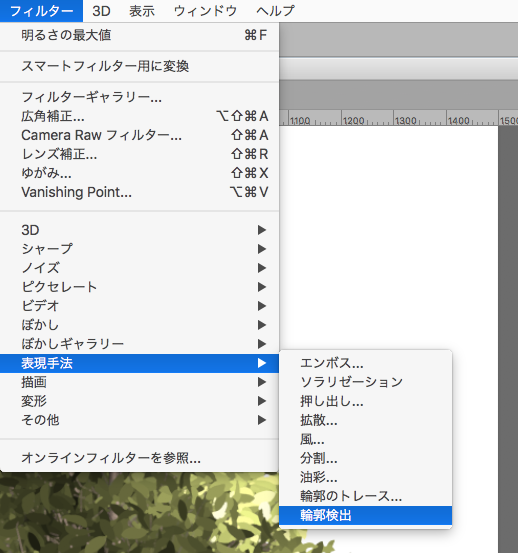
複製したレイヤーを選択し、フィルター → 表現手法 → 輪郭検出

↓ 輪郭が検出されました。


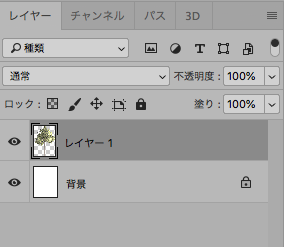
↑ このレイヤーのレイヤーモードをソフトライトにします。
下のレイヤーと統合します。
Macはcommand + E、 Winは Ctrl + E


完成です。

↑ 細部を拡大した部分です。
色々なバリエーション
更にフィルターをかけたり、レイヤーモードを変えてみました。楽しいです。

私は必要に応じて、最初の木の生成時点で根っこの部分を、ブラシツールやコピーツールを使いながら描き足してから加工して、マンガなどの背景に使用しています。
この他のアレンジです。
Photoshopの木生成に関する記事。こちらはスクリプトで生成されています。