わたくしnbuKOがBOOTHで配布している、「Photoshop用アニメーションテンプレート」の使い方を解説します。
このテンプレートを使って何ができるかというと、Photoshopでアニメーションスタンプの画像が作れます。(審査の通過を保証するものではありません)
もしくはGIFアニメを作ってTwitterなどに載せてもいいですね。
今回はビデオレイヤーを使ったアニメーションとなります。
※アニメーションスタンプにするにはAPNG形式にする必要があります。
APNGにするには、PCアプリのアニメ画像に変換する君が必要になります。
使用アプリはPhotoshop 2020です。下位バージョンで開けるようになっていますので、ビデオレイヤー の扱えるバージョンであれば大丈夫だと思います。
それでは早速使い方を解説していきます。
まずはBOOTHからPhotoshop用アニメーションテンプレートをダウンロードしてください。
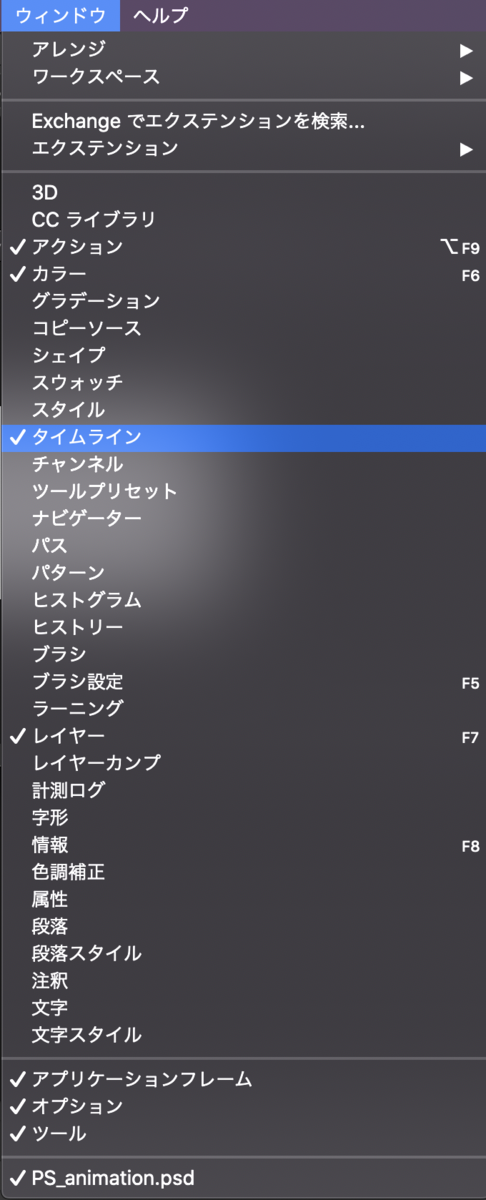
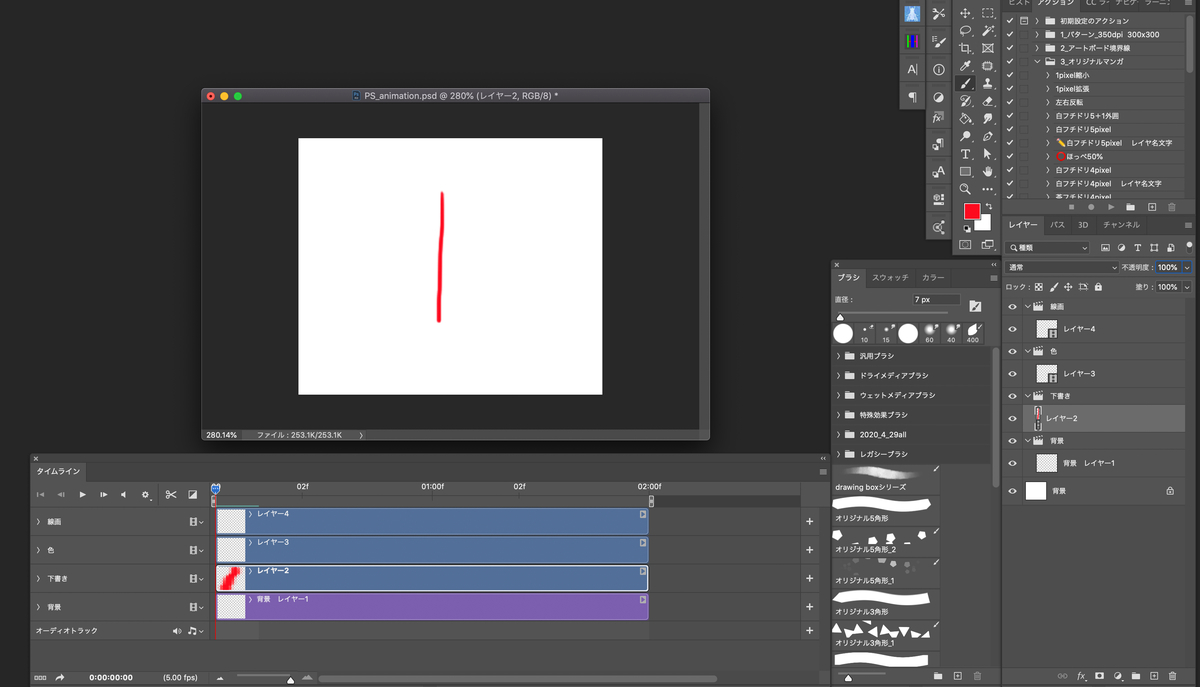
Photoshopを開きウィンドウからタイムラインを表示させる

ワークスペース
テンプレートの、PS_animationを開きます。必要に応じて別名保存して使ってください。

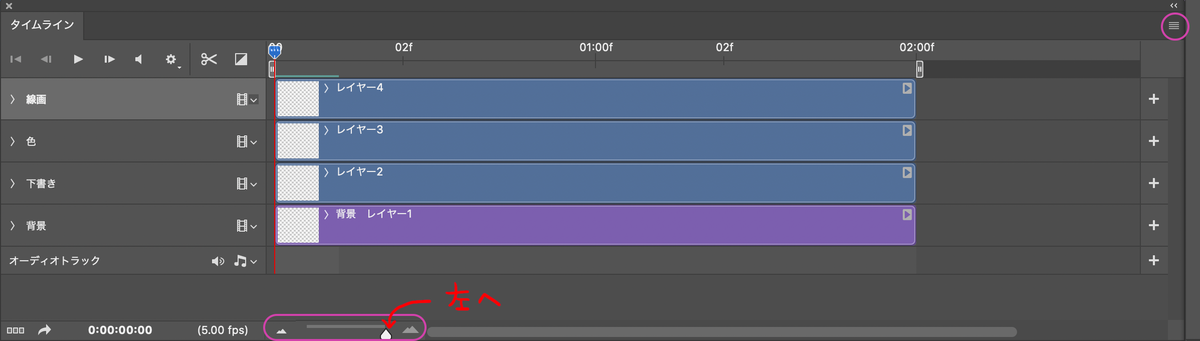
タイムラインを表示させたら、

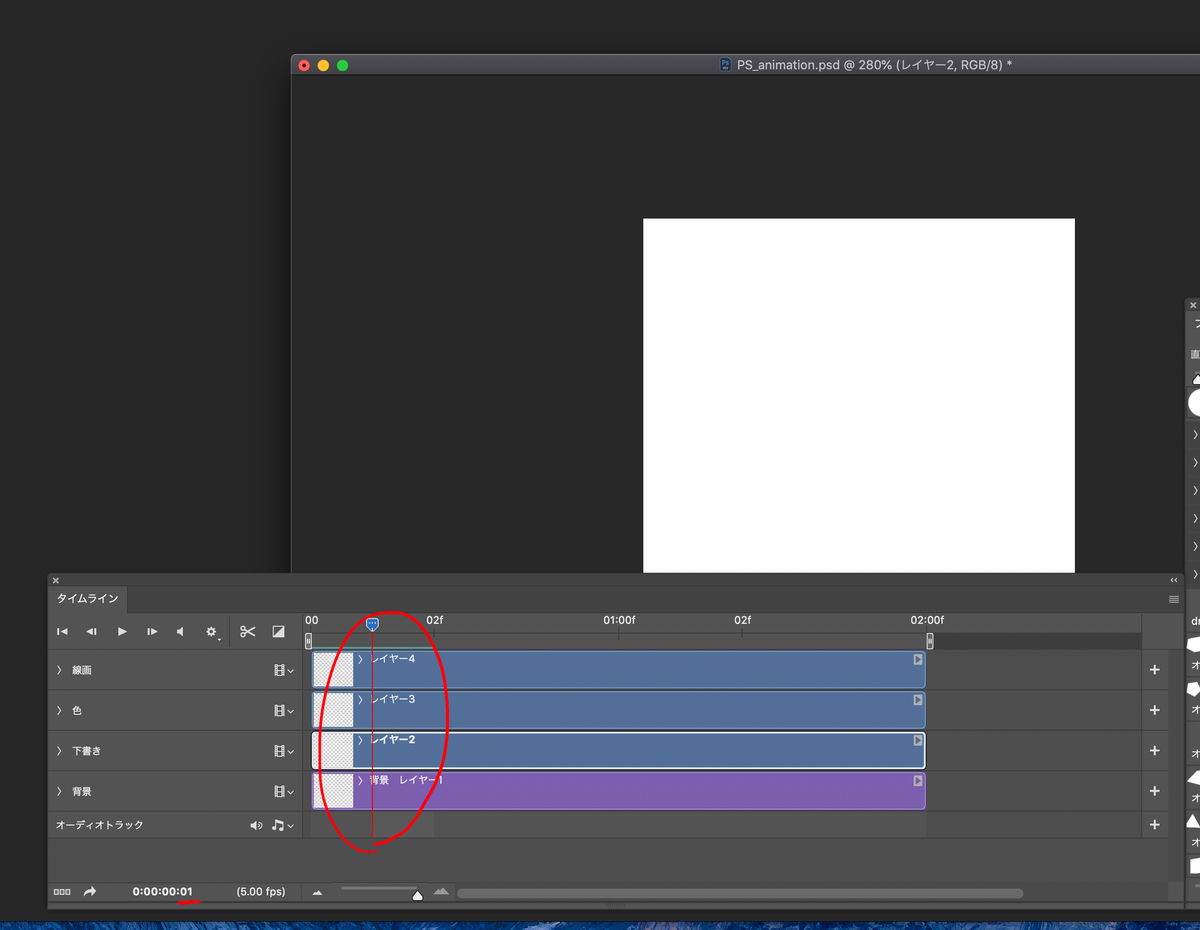
下のカーソルを目一杯広げて、タイムラインを見やすくします。
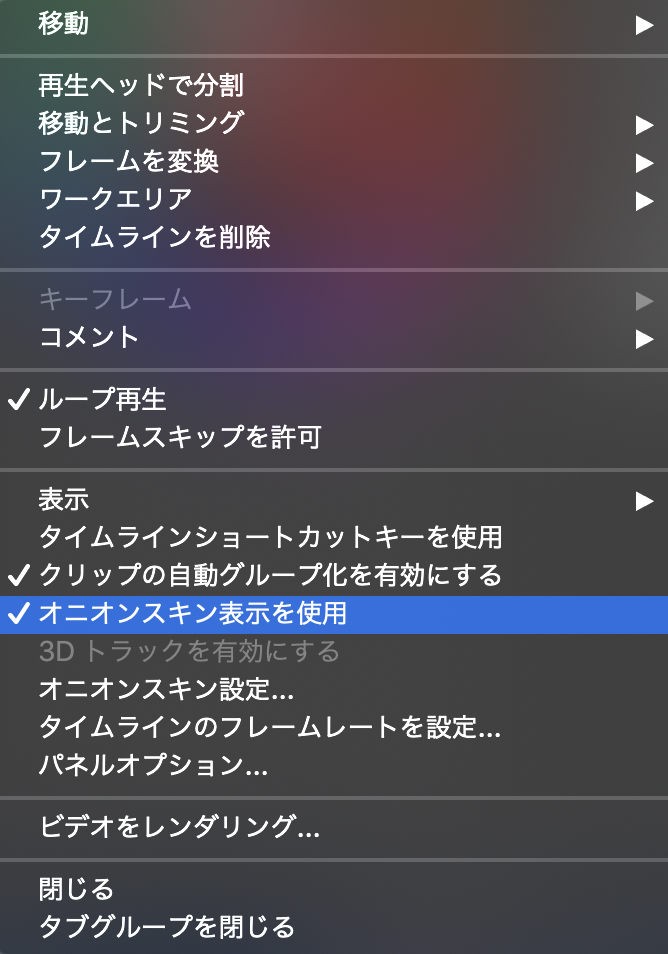
右上の三のマークから、オニオンスキンを表示させます。

オニオンスキンの設定からお好みで設定します。
オニオンスキンの説明はこちら ↓ にあるので省きます。

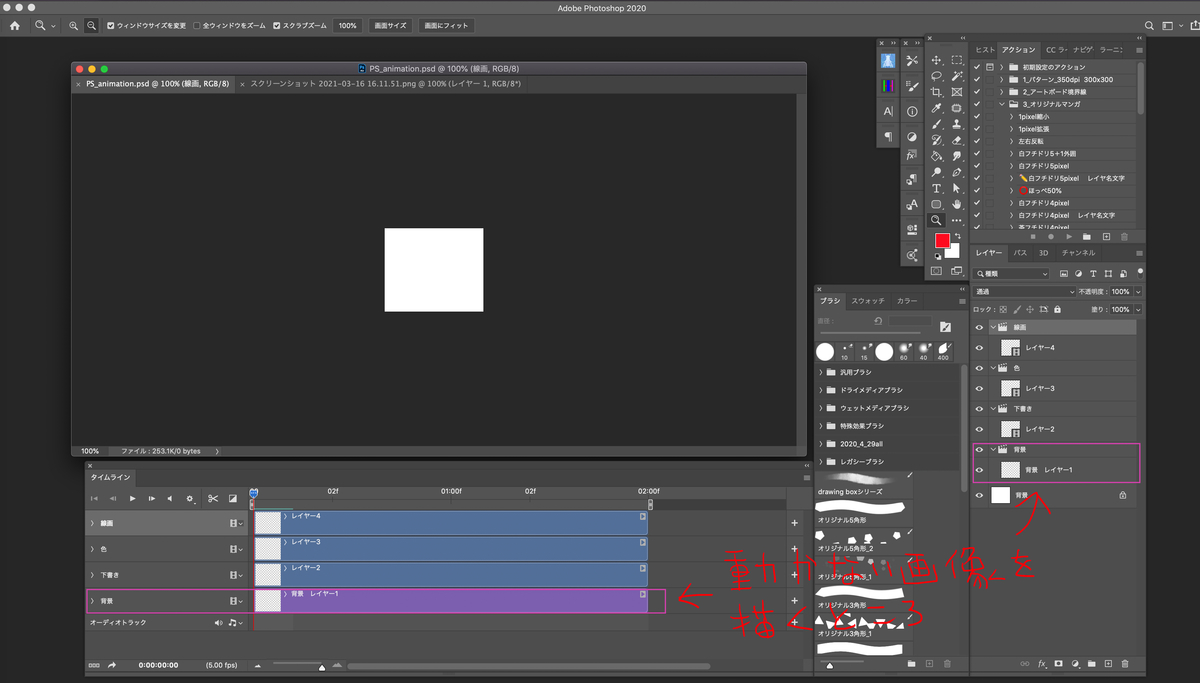
背景レイヤーは、丸い画像や青い空など、動かない画像を描く場合に使います。
タイムラインにあるマークはインジケータといいます。
下の時間と連動しています。


ビデオレイヤーに描くときは、このインジケータを動かして、描いていきます。
これで準備ができました。
描いていきます
まずは右の下書きレイヤーに、イメージを描いていきます。

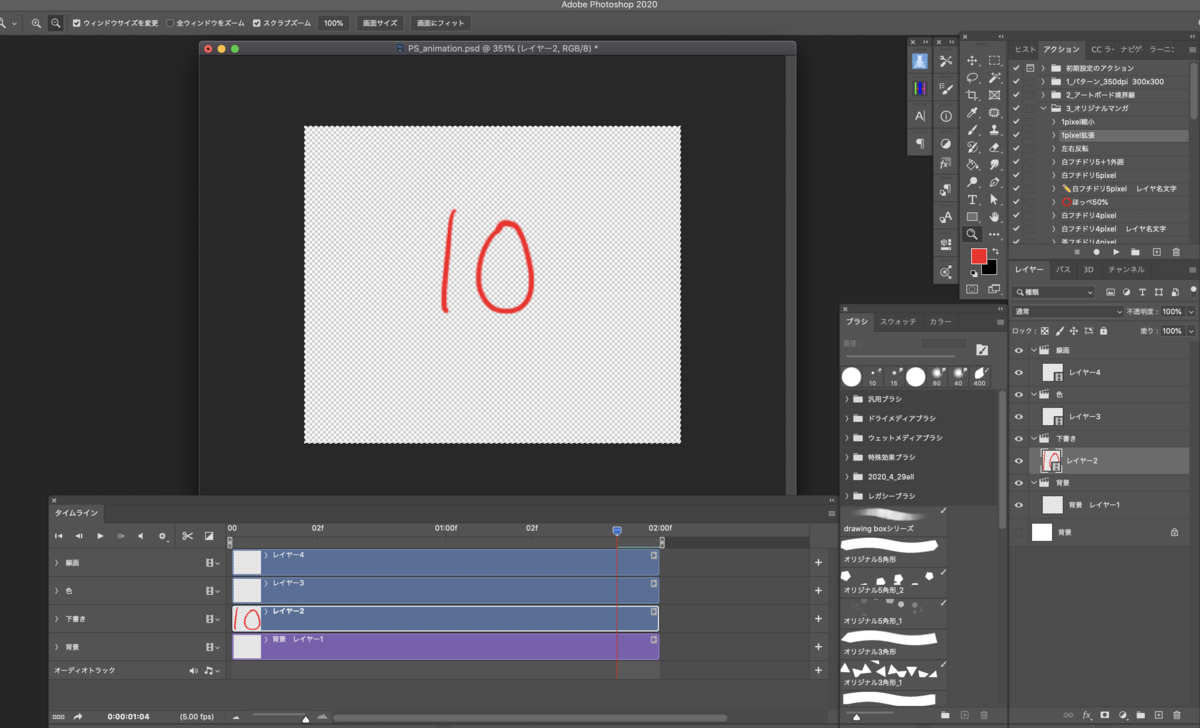
わかりやすく数字を1から10まで描いていきます。
インジケータを一番左にして1を描きます。色はお好みで。

インジケータを1つ右へずらし、2と描きます。これを繰り返して10まで描きます。

オニオンスキンを表示させていると前のレイヤーが透けて見えます。
10コマまで描いたらオニオンスキンを非表示にして再生してみます。
変形、画面内の画像消去
変形、画面内の画像消去は、⌘A(winはCtrl A)で画面全体を選択し行います。
⌘A(winはCtrl A)、⌘T(winはCtrl T)で変形です(全選択して移動や変形します)。部分的には⌘D(winはCtrl D)で選択解除してから、なげわツールや長方形ツールなどで選択して⌘T(winはCtrl T)で移動や変形させます。
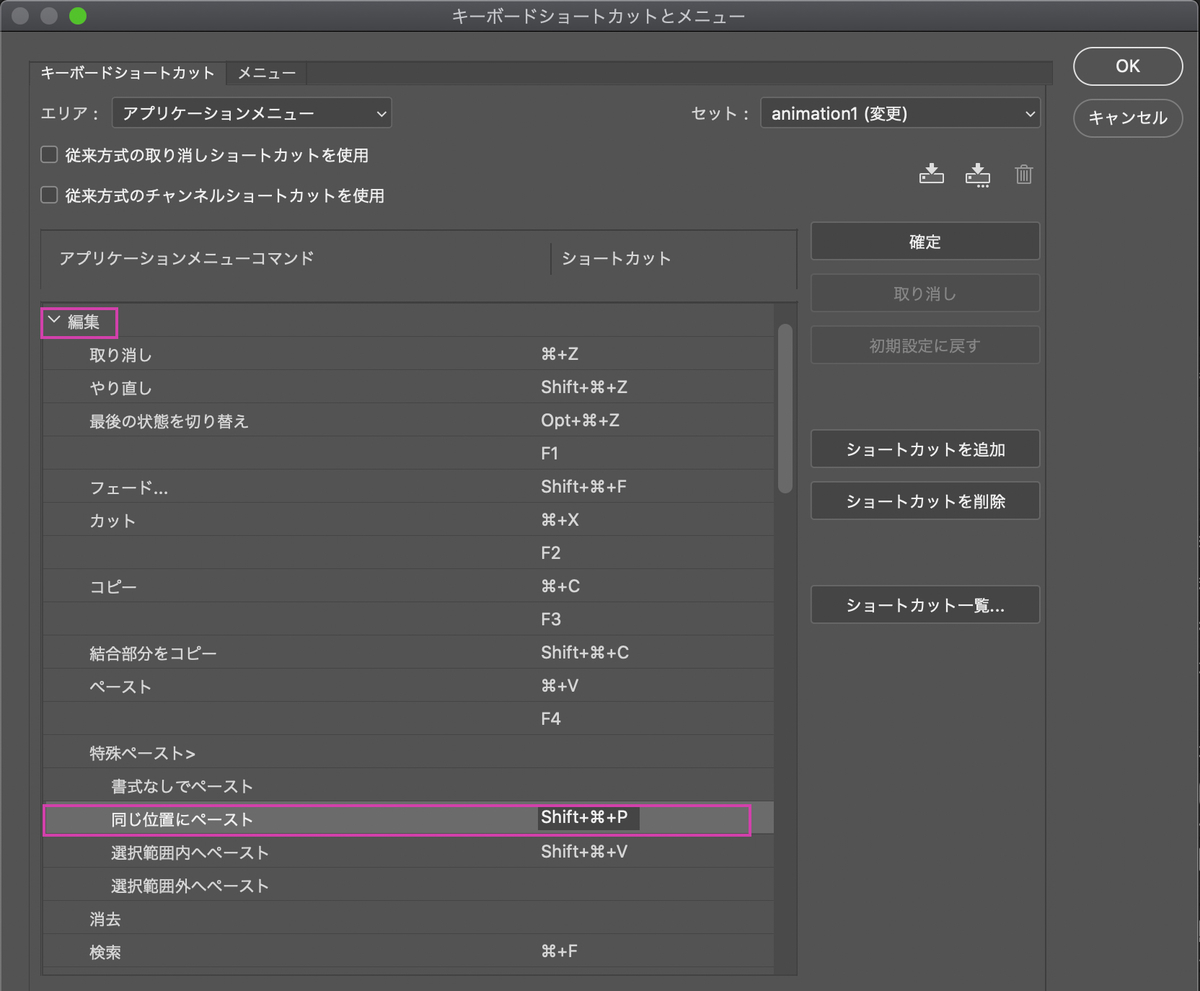
同じ位置にペースト
同じ位置にペーストするには編集からキーボードショートカットを開き、編集から同じ位置にペーストにショートカットキーを入力します。私はshift ⌘ Pにしました。
そして右上の確定を押し、OKを押します。

書き出し
とりあえず背景を非表示にしてPNGで書き出します。



下の矢印マークから書き出します。

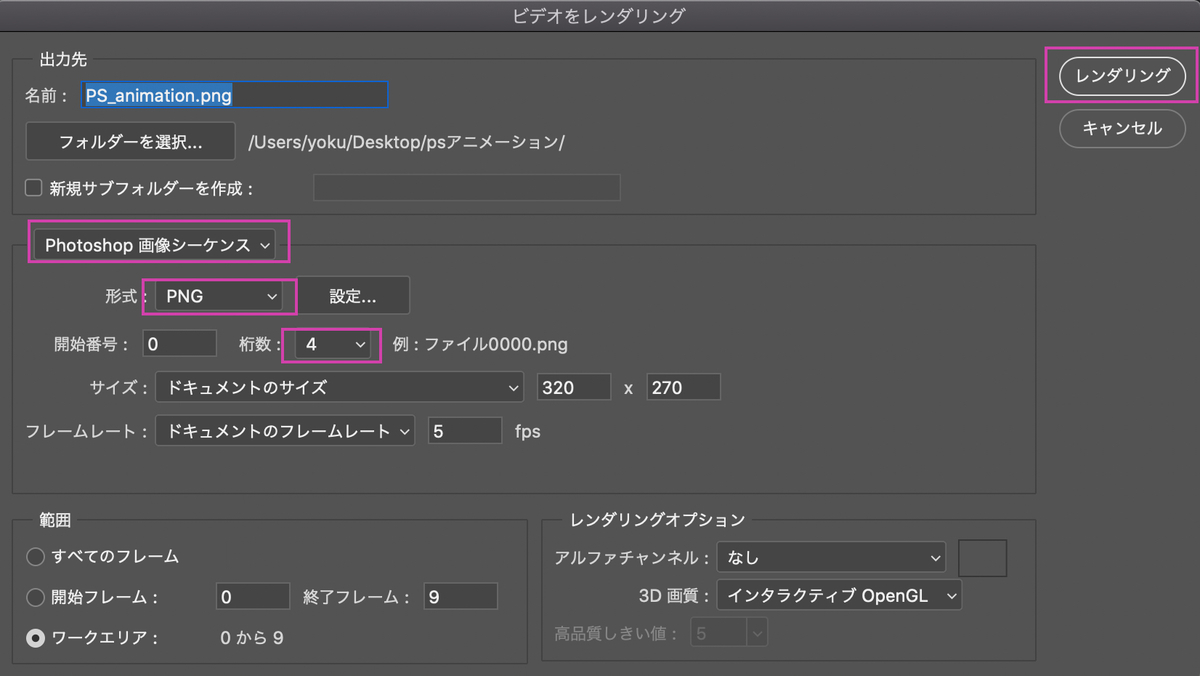
Photoshop画像シーケンス、PNG、桁数4、レンダリングで書き出します。


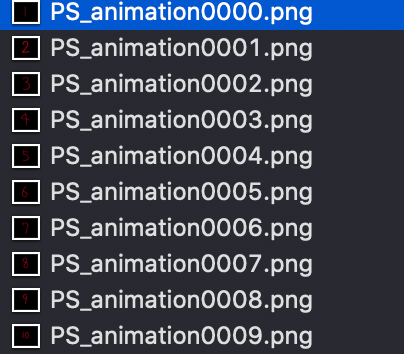
書き出しできました。
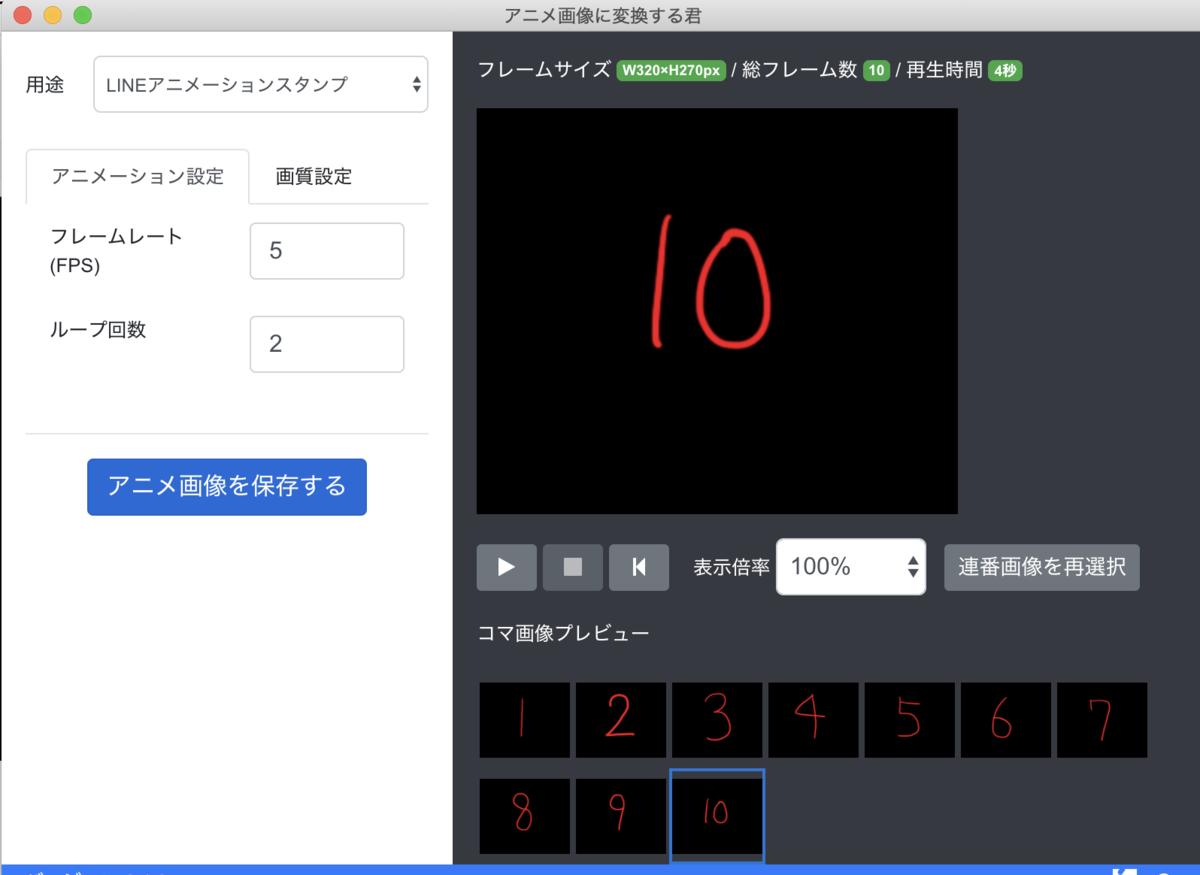
これをアニメ画像に変換する君で FPS5、ループ2もしくは1でアニメ画像を保存します。

書き出したPNGはAPNGになっているので最新版のFirefoxにドラッグ&ドロップして動きを確認します。
ワンポイント
制作中は最初に⌘A(winはCtrl A)で画面を選択状態にしておくと、deleteした時にレイヤー自体を消さないですみます。必要に応じて⌘D(winはCtrl D)で選択解除します。
↓ LINEアニメーション絵文字のテンプレートも配布しています。