Animate CCのグラデーションツールの使い方
今回はAnimate CCのグラデーションツールの使い方についてです。
私自身使う時に、あれ?って使い方を忘れてたことが何回かありました・・
(´..・ω・..`)
下の画像のような楕円形を作って、色をグラデーションにします。

↓ 参考までに、今回の制作サイズやワークスペースについては下記の記事と同じです。
1.楕円を作ります
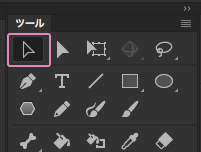
まずはツールパネルから楕円形ツールを選択して楕円を描きます。

ここでは線をブラック、塗りをオレンジ系のカラーにしました。( あくまでも例なので、線はなくてもいいです )

楕円が描けました。
2.塗りをグラデーションにする
ダイレクト選択ツールで、

↓ 楕円のオレンジ色部分のみを選択します。

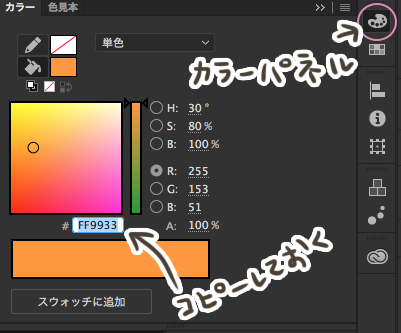
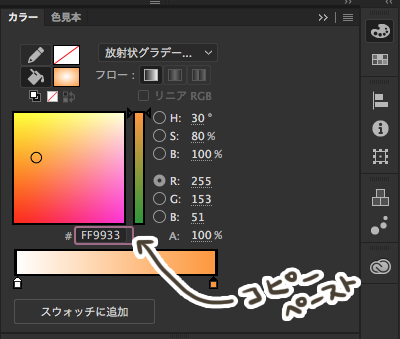
この状態で、カラーパネルから、グラデーションにする色のカラーコードをコピーしておきます。( ↓ 画像の水色部分 )

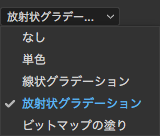
そのあと同じカラーパネル内から、単色 → 放射状グラデーションに変更します。


すると・・、
こんな感じになります。
とりあえずグラデーションが適用されました。

↓ 塗りを選択した状態でカラーパネルの色を変更します。

先ほどコピーしておいた、カラーコードをペーストします。( もしくは入力)
( 初期状態では白黒のグラデーションが設定してあります )
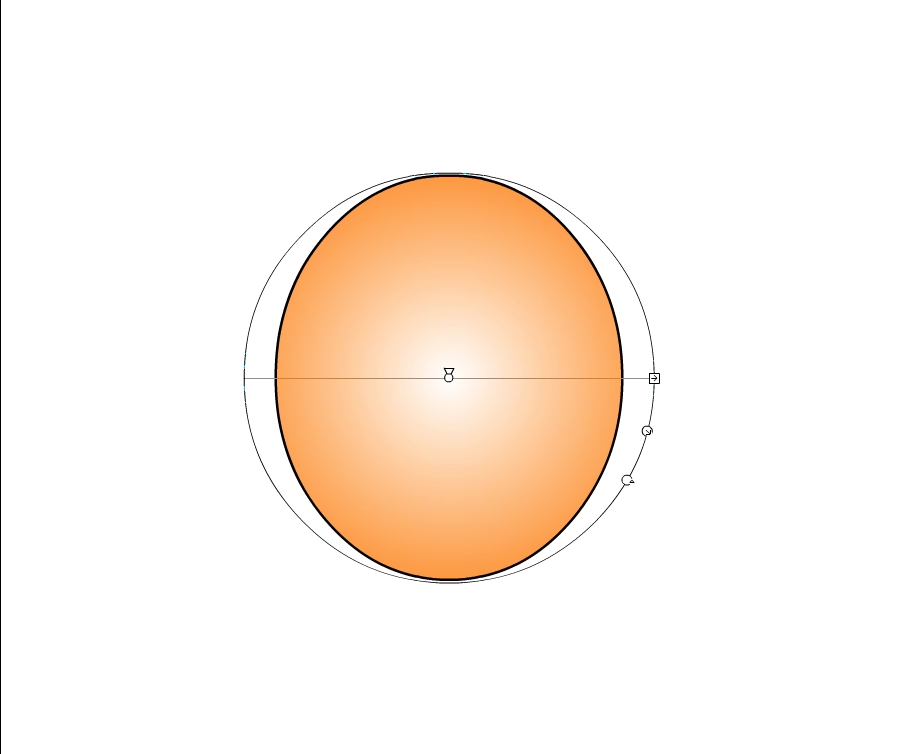
あとはグラデーションのつまみ位置を左右逆にすれば完成です。
グラデーションのつまみ部分の操作はIllustratorなどのグラデーションツールと同じです。
3.グラデーションの細かい設定
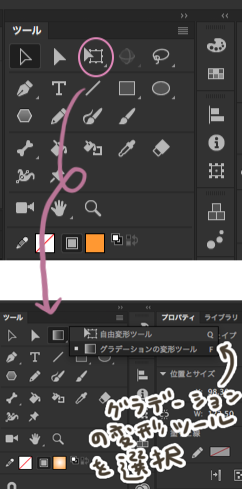
ここで、自由変形ツールの中にある、グラデーションの変形ツールを選択します。

すると、グラデーションの細かい設定が変更可能になります。

↓ グラデーションの変形ツールの動画です 。
#AnimateCC グラデーションの変形ツールの動画 pic.twitter.com/rG2tXy6rbw
— nabuKO (@nabuknockout) 2019年7月22日
↓ 私がAnimate CCで作った LINEスタンプです。